
これからPhotoshopに乗り換えるFireworksユーザーへ。注意が必要なポイントとその解決策
2013年5月、Fireworks開発終了ニュースを受け、多くのFireworksユーザーたちがAdobe許すまじと誓ったあの事件から早いものでもうすぐ1年経とうとしています。
私は今でもFireworksが大好きですし未だによく使っていますが、最近ではPhotoshopでデザインすることが多くなってきました。PhotoshopはCCになってからだいぶ使いやすくなり、いい感じです。
ただ、Fireworksユーザーからすると、Photoshopでデザインする上で不便だなーと思った点がいくつかあったので、今更ですがまとめてみました。ものすごーく地味なことばっかりですが、FireworksからPhotoshopに移行する方ならば一度は困るんじゃないかと思うことなので、参考になれば幸いです。
を今更追記しました。サンキュー@sou_lab
2015/6/4 追記の2項目を追加しました。身内Ps勉強会で出た話もろもろです。
2014/4/7追記多くの方から情報を頂きましたので、ところどころで追記しました。ご意見くださった皆様、どうもありがとうございました…! 地味すぎて探しづらい情報だったので大変助かりました。
まずは初期設定から
Fireworksはショートカットから環境までなにもしなくてもWeb用に最適化してくれていますが、Photoshopはそういうわけにもいきません。諸々初期設定をしてから取り組む必要があります。面倒くさがり屋さんはこの時点で既に面倒くさいと思って放り投げたくなりますが、1回設定すればなんとかなるので我慢しましょう。
なお、設定周りのことはたくさんの方が記事にしてくれていますので、ここでは割合します。下記の記事がとても参考になりますのでこちらを一読してみてください。
地味に戸惑ったPhotoshopの操作とその解決策
矩形ツール・スマートオブジェクト等がコピーできない
同じpsd内であればAlt+ドラッグでオブジェクトの複製が出来ますが、別ファイルにコピーさせたい場合、⌘command+Cではコピー出来ません。Fireworksならどこでもなんでもコピーし放題なのでなんでや! と思ってしまいました。
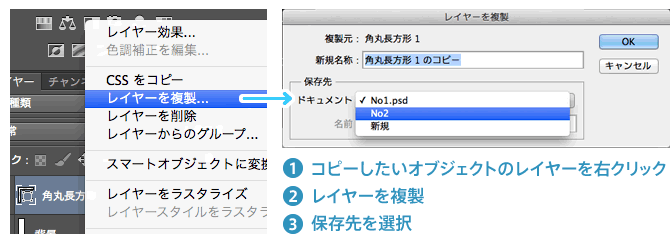
どういうことかというと、No1.psdの矩形ツール等をNo2.psdに移したい状態の時、通常の方法ではコピーが出来ないのです。そういう時は以下の手順を踏みます。

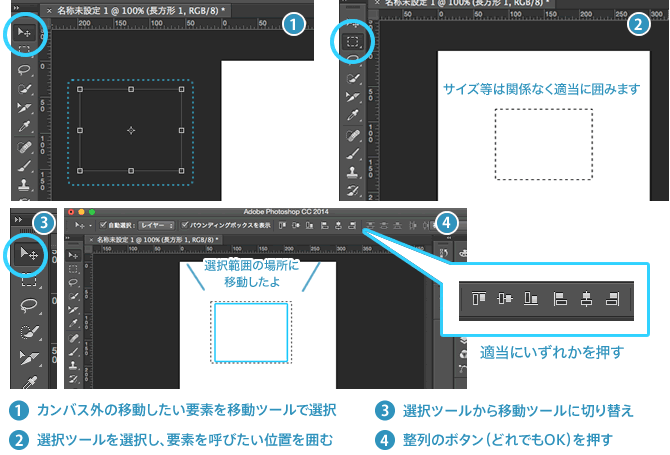
他のPSD等からコピペして持ってきた要素がカンバス外の時、要素を移動できない
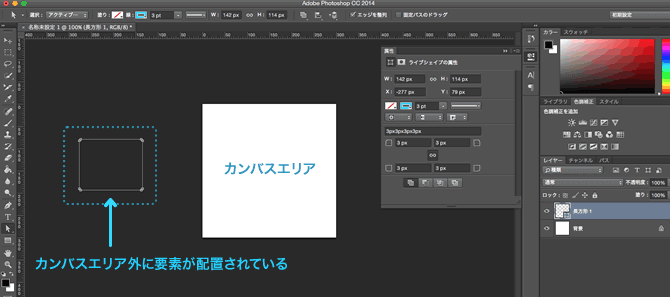
他所のデータ(PSDとかAiとか)コピペして持ってきた時、カンバスの外に配置されてしまうことってよくあると思います。

今までショートカットの⌘command+Shift+↑でちまちま移動するか、属性パネルの座標で調整するかの2択で地味に面倒で嫌だったのですが、もっと良いやり方を教わったのでご紹介。
まず、カンバス外の要素(移動したいもの)を移動ツールで選択しておきます。その後、選択ツールを選択し、要素を呼びたい位置を適当に囲みます。選択ツールから移動ツールに切り替え、整列のいずれか(水平方向中央揃え等)を押すと、一瞬で目的の位置まで飛んでくれます。

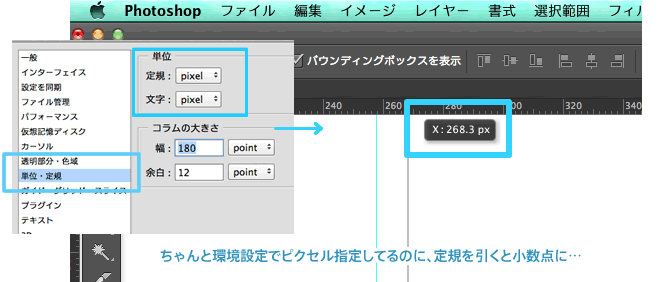
環境設定の定規でピクセル指定してるのに小数点が出る

これはPhotoshopの仕様なので.xが表示されてしまうのは諦めて、1pixel以下を計測しないように設定します。
[表示]→スナップにチェックを入れ、定規を引く時にShiftを押しながらドラッグすると、定規のメモリどおりピクセル単位で引いてくれるようになります。
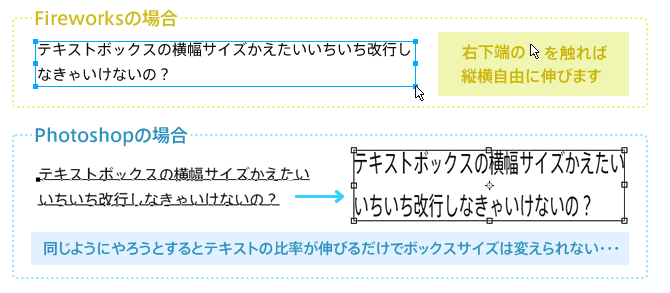
テキストボックスのサイズを変えたいのに、縦横の比率が変わってしまう

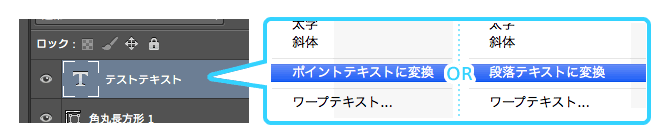
一度普通にテキストを打ってしまうと、もう二度とテキストボックスの長さを変更できませんので、最初が肝心です。途中から変更する方法を追記しました。ちなみにこの、普通に入力するテキストモードのことを「ポイントテキスト」、下記のクリック&ドラッグして作るテキストボックスのことを「段落テキスト」と呼びます。
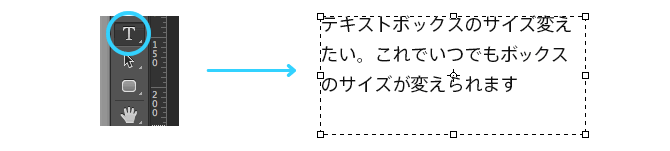
あらかじめボックスサイズを変更する必要がありそうな場合(段落テキスト)は、テキストツールを選択した状態で、クリック&ドラッグして四角の枠を作っておきます。

また、テキストモードを途中からポイントテキスト⇔段落テキストに変更したい場合は、以下の手順で変更します。

テキストを打ち終わったら⌘command+returnもしくはescでテキストモードを終わらせる癖を付けておくと楽になります。Fireworksの癖でエリア外をクリックしても、Photoshopはずーっとテキスト入力モードのままなので注意。テキスト入力とはズットモだよ。
要素の変形サイズをpx単位で指定したい
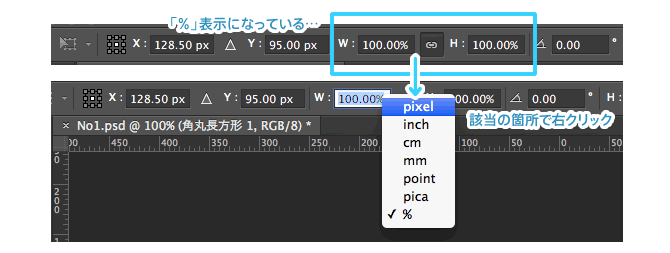
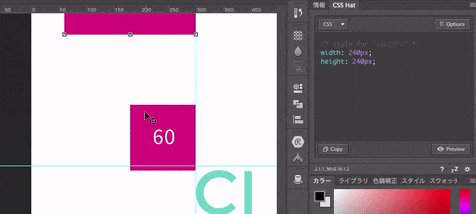
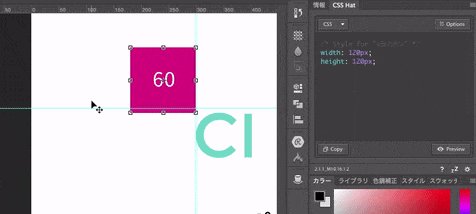
要素の拡大縮小をする際の自由変形モードのショートカットはFireworksと同じで、要素を選択した状態で⌘command+Tを押します。ただ、手動ではなく数字を打ち込んでサイズを変更したいなと思った場合(10pxぐらい変えたいなーと思った時とか)、パネル上で操作しますが、よく見ると縦横のサイズのところが%になっていますので、ここを変更します。

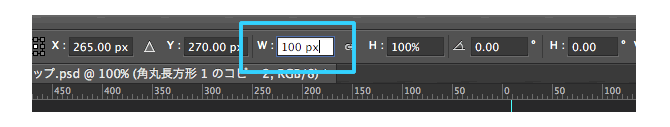
また、わざわざ右クリックして単位変更しなくても、ボックスの中に単位つきで入力する(100pxにしたかったら「px」つきで入力する)と、その単位に変更されつつサイズ変更されます。

そもそもこの要素、サイズの横幅いくつだったっけ?
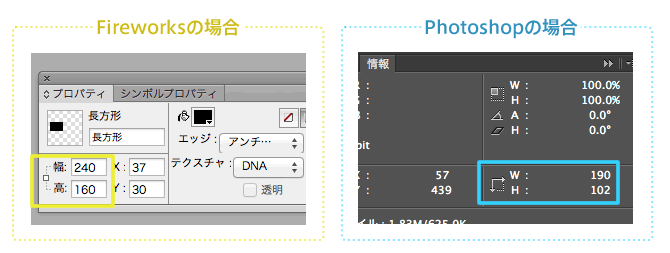
Fireworksだと、要素をクリックすればプロパティ画面が勝手に出てありとあらゆる情報を親切に教えてくれますが、Photoshopは自分で指示しろや派なので自分で指示を出す必要があります。
[ウィンドウ]→[情報]で情報パネルをあらかじめ出しておき、知りたい要素をクリックして横幅を見てみましょう。

なお、Photoshopの場合、シェイプや矩形だとクリックしても情報サイズは分かりません…。そのため、特に伸縮するつもりがなくても⌘command+Tで自由変形モードにして縦横サイズを調べていますが、何か効率がいい方法があったら教えてください…。他の方法も教えて頂きましたので、下記にまとめました。色々ありますね…!
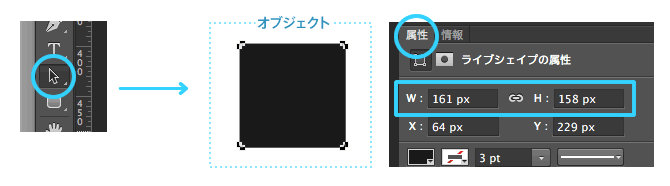
パスコンポーネント選択ツールもしくはパス選択ツールで調べる
スタンダートなやり方かつ一番よくやるやつです。
黒い矢印のツールにし、オブジェクトをクリックして[属性]パネルで確認。黒矢印は、ショートカットキーAで切り替わるので覚えておくとすごく幸せになれます。

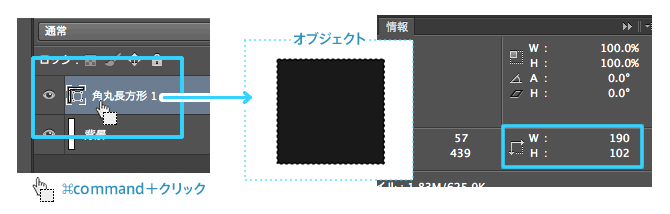
範囲選択で調べる
調べたいオブジェクトのレイヤーを⌘command+クリックで選択範囲状態にして、[情報]パネルで確認。

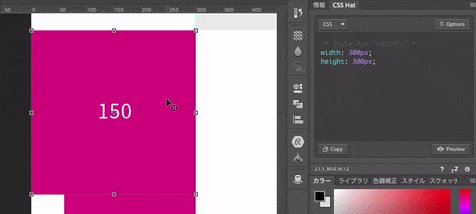
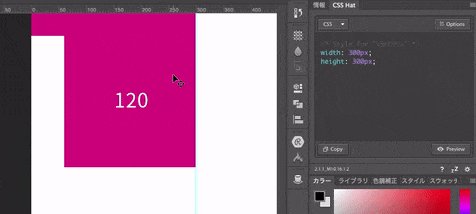
CSSHatで表示して見る
CSSHatとは、PhotoshopのレイヤースタイルをCSS出力してくれるプラグインのことです。有料プラグインになってしまいますが、一気に情報が見れるのでこのプラグインがあるのならばこれで見るのが一番お手軽な気がします。

JSXを使ってレイヤーに表示させる
このJSXを導入すると、レイヤーを見ただけでサイズが分かります。ただし一回編集してしまうと正確な値にならないで注意。導入方法と詳細は下記の記事にて。
「属性をペースト」がしたいんだけど…
Photoshopには属性をペーストはありませんので諦めましょう。あれ超絶便利なのに…!
代わりといってはなんですが、レイヤーにかけたフィルタのコピーをすることは出来ます。
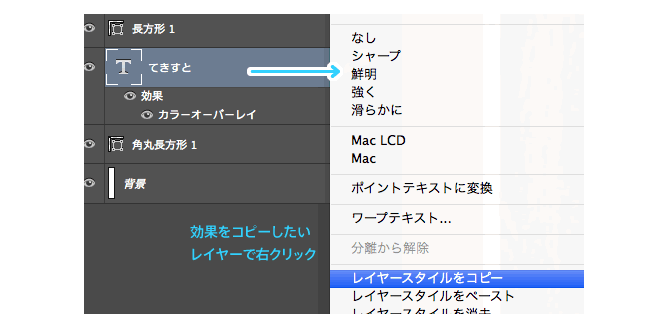
レイヤー効果をコピーしたいレイヤーを右クリック→[レイヤースタイルのコピー]で、あとはペーストしたいレイヤーを選択し、右クリックで[レイヤースタイルのペースト]で完了です。

レイヤーフィルターのコピーはなにかと多用する機能ですので、下記の記事のように何かしらショートカットを設定しておくとぐっと便利になります。
作業効率UP!!Photoshopでレイヤースタイルのコピー&ペーストをショートカット設定すると幸せになれる – クリエイティブメモメモ
レイヤースタイルのコピーはありがたいですが、テキストのプロパティをコピー出来ないのはめっちゃ不便です…はよなんとかしてくれPhotoshop…
余談
地味にここが好きだったよFireworks
Fireworksは、ツールパレット周りや初期のショートカットなど、何もしなくても使いやすいところ(特に⌘1、2の拡大のわかりやすさとか。細かいですが)が好きでした。ショートカットなんて自分で設定しろよって話ですが、面倒くさがりはそれさえ面倒くさいので、直感的に操作できるようにしてくれているFireworksは素敵です。
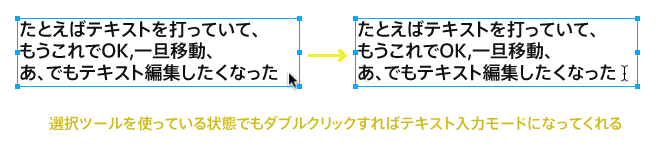
あと、Fireworksはツールを使う際に結構空気を読んでくれるところがあって、たとえば下記のイメージのように選択ツールを選んでいても、テキストボックスをダブルクリックすると、自動的にテキスト入力モードに切り替えてくれます。

でもPhotoshopはショートカットキーを使わないと自動では切り変わってくれない…といった、慣れてしまえばどうということはないことではありますが、もうちょっと融通きいたらなぁと(というか、Illustratorも自然にやってくれていることなのに、何故にPhotoshopはやってくれないのか…何か深い理由があるのだろうか…)
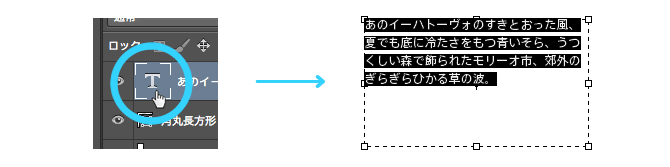
Photoshopはテキストをダブルクリックするのではなく、レイヤーパネルの[T]のアイコンをクリックしてテキスト入力モードに切り替わります。ショートカット以外だとこのやり方がスタンダートなようです。

こんな風に書いているものの、使い続けて2年もすればすっかり慣れて、今やFireworksの方が扱いづらくなってしまいました。
使い勝手の良し悪しはあるものの、結局はツールなんて慣れの問題なんだとしみじみ思いました…。
地味にここが困るよFireworks
CCになってから、Illustrator⇔Fireworksのパスの行き来ができなくなってすさまじく不便になりました。Illustratorで描いたパスをコピーしFireworksに貼り付けようとするとエラーになります。CCになる前は出来たのに…。
改善方法は、Illustratorのデータを保存する時にバージョンをCS6等のCC以前のVerに設定して保存し、そのデータをFireworksで直接開けばOKです。
いちいち保存してから再度開くとかいちいち面倒なため、これが嫌すぎてCCになってからFireworksの使用頻度が激変しました…
なお、この問題は幾度のバージョンアップでも改善されず、おそらくこれからも解決されなそうな雰囲気です。AdobeからすればFireworksは完全に終わったツールですね。
追記ですが、MaxOS X El CapitanからはFireworksが起動できなくなるという報告が多数あり、やっぱりAdobeからすればFireworksは以下略。
- 参考サイトSpecial Thanks!
- twitter・ブコメでコメントくださった方々。どうもありがとうございました…!
- @sou_lab&@xxmiz0rexx&@smilelx_xlSpecial Thanks♡