
webデザイナーの転職に役立つ、ポートフォリオサイトの作り方
就活に使うポートフォリオサイトってどんな手順でどんなものを作っていいかよくわからず、制作した当時はとても悩んでいました。
今回は、そんな実体験を元にしたポートフォリオサイトの作り方のポイントをご紹介します。
もくじ
なぜwebデザイナーの就活にポートフォリオサイトが必要なのか
ポートフォリオは自分自身のデザインスキルや技術スキルの作品集。自分がどんな制作者で何が得意なのか、何が出来るのか、制作したサイトを見れば大体分かります。
webデザイナーにとってのポートフォリオは自分のちからを相手に知ってもらう大事な武器ですので、時間がないからといって片手間で作ったりせず、綿密に計画してフルパワーで作り上げる必要があります。
ポートフォリオを作る前の下準備
作品の構成要素
ポートフォリオに制作実績を掲載する時、下記の6つは載せておきましょう。
- サイトのタイトル
- サイトのURL
- サイトのスクリーンショット
- 制作期間
- 主な制作担当箇所(デザインとかコーディングとか)
- サイト制作のポイント(150~200字程度で程よくあれば)
サイト名+スクリーンショットだけでもいいやと思うかもしれませんが、何の説明もないのでは、どういう意図でどんな技術で作ったのか、何を頑張ったのかもよくわかりませんし、工夫した点やこだわった所は積極的にアピールしたほうがいいので、きちんと情報を整理しておきます。
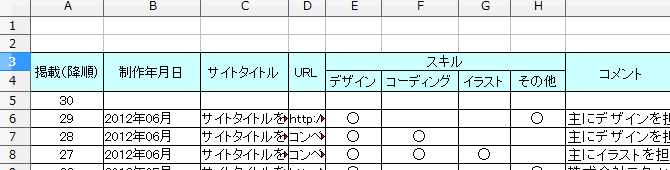
掲載する情報をまとめる
これをやっておくと構築後に情報を入れる作業がぐんと楽になるので、上記で決めた要素をどこかにまとめておきましょう。
情報を一括で管理できるソフトであれば何でも構わないのですが、私はExcelにまとめていました。

サイトのスクリーンショットを撮る
キャプチャ方法は何でもいいですが、キャプチャソフト使って作ると楽ができます。
私はAwesome ScreenshotというChromeのエクステンションで各サイトのキャプチャを撮って、それをPhotoshopで調整してせこせこと作っていましたが、今はそんなめんどくさいことしなくても色々良いソフトがあると思います…。是非自分の好みにあったキャプチャソフトを探してみてください。
縦に長くてサムネイルに入りきらないことがよくあるので、サイト全体を1枚だけ撮るのではなく、ヘッダーからフッターまで分かるように細かく数枚に分けて撮っておくことをおすすめします。
補足:サイトに掲載する画像サイズがまだ決まっていない状態ですので、面倒な場合はデザインが決まったあとにサイズ合わせとまとめてやってしまってもいいかと思います。
私の場合は特定の画像サイズが2パターン欲しかったので、Photoshopでリサイズのバッチ処理をかけてサイズ調整をしていました。バッチ最高!
自己紹介
せっかく素敵なポートフォリオを作っても、誰が作ったのか分からなければ意味がありません。名前や実務経験などのプロフィールは分かりやすいところに載せておきましょう。
また、プロフィールに載せる項目でよく言われているのが使用ソフトや得意言語等のスキルアピールですが、それらも一緒に載せてみてもいいと思います。
掲載数について
さすがに担当した案件を片っ端から載せるわけにはいきませんから、自分が特に力を注いだ案件や作品に絞り込むのがいいでしょう。
ちなみに私はなんとなーく30サイト掲載で作りましたが、30って意外と数があり、まとめるのに結構苦労しました。
10サイトも見れば大体の実力ははわかるんじゃないかなと思うので、作業の負担や見栄えを考えても20サイトあれば十分なのかな…とも…。この辺は好みもあるので難しいところですが。
一つだけ言えることは、掲載数が多ければ多いほど、後半の方になってくると段々めんどくさくなってくるということです。キャプチャを撮っていくのさえもめんどくさくなります(私だけかもしれませんが…)。
そしてついうっかり、「サイト制作のポイント」のコメントを考えるのがめんどくさくて適当に書きそうになりますが、ここは絶対蔑ろにしてはいけません。
理由は上述のとおり、何の説明もないのでは意図が伝わらないですし、ポートフォリオを見ながらの面接でもよく突っ込まれるところでもありますので、ちゃんと考えて書いたほうが後々自分のためになります。
サーバーの準備やCMSを使うかどうかなど
サーバー関連はコーディングが終わった後でも全く問題ないですし好きなタイミングで検討すればいいのですが、モチベーションを保つためにも情報の整理が終わった後あたりで借りておくと、サーバー借りたんだから早く作らなきゃ! となって自分を追い込むのにも最適です(これも私だけかもしれませんが…)。
サーバーを選ぶ前に、CMSを使うのか独自ドメインとるのか等の細かいところも考えておきましょう。
ポートフォリオサイトの設計
色んなポートフォリオサイトを見ておく
情報の下準備が出来たら早速サイトのワイヤーを作りたいところですが、ワイヤーを作る前に他の方が作ったポートフォリオサイトをたくさん見ておいてください。
デザインに迷ってる方はもちろんですが、こんな風に作りたいなぁというイメージがある方でも、国内外問わず色んなポートフォリオサイトを見て回って、他のデザイナーたちがどんな切り口で作っているのか確認しましょう。インスピレーションの刺激になりますし、デザインや見せ方の勉強になります。
参考の一例に。
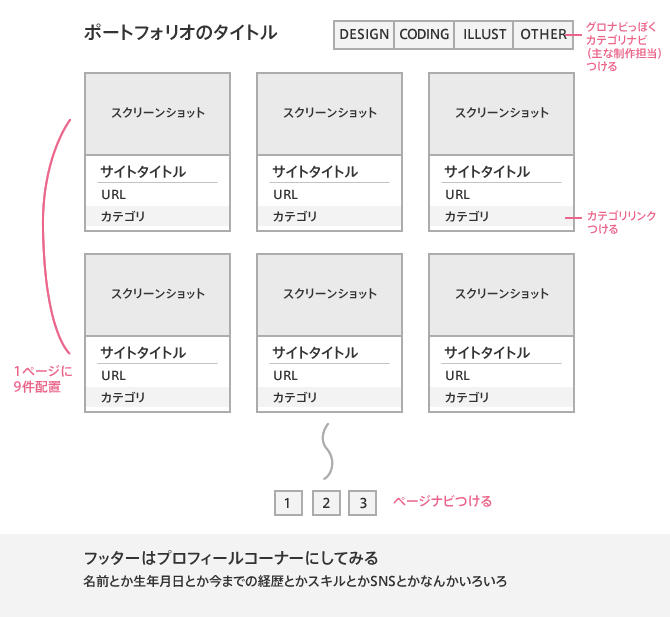
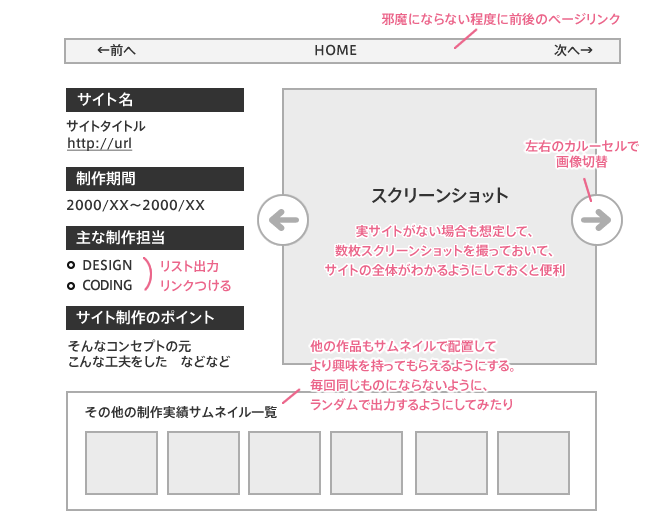
ワイヤーを作る

やりたいことやイメージが固まったらワイヤーを作ります。まだデザインのイメージは考えられていなくても、情報の配置場所やサイトの構造、導線設計はここで決めておきます。

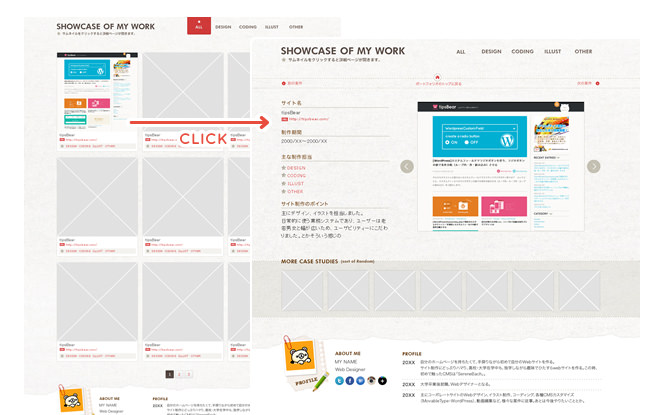
デザインを作る
上記のワイヤーを元にデザインを作っていきます。
自分のポートフォリオサイトなので好きなようにしたらいいですが、コンセプトに迷った場合は、得意なデザインで作っていくのがいいと思います。
どんなデザインにしたらいいか悩む時は、ワイヤーを作る前と同様に何度も何度もポートフォリオサイトを見て回って、どんなデザインなら閲覧者にとって見やすいか研究してみましょう。

コーディングをして仕上げる
デザインが仕上がったらコーディングに入ります。ひたすらコーディングです。
特筆すべきことはありませんが、CMS等を使う場合は組み込み作業もするので一手間かかります。
私の場合、前述のとおりWordpressで作ったので、Wordpressで作るポートフォリオサイトの詳細も機会があったら書こうと思います。
必要に応じてベーシック認証
コーディングが終わったら(CMSの構築も)、情報の確認をしましょう。問題なかったらサイトの完成です!
ただし、クライアントワークス等他所に見せられないものがある場合、ベーシック認証等かけておくのをお忘れなく。
余談:紙のポートフォリオは必要?
Webデザイナーはデザインは勿論ですがコーディングや実装のちからも含めて判断されるものだと思ってるので、ポートフォリオはWebサイトを作るのが最適――即ち紙のポートフォリオは不要! と、いいたいところなのですが、調べているうちにこんな質問を見つけまして、
デザイナー五年目で転職を考えています。ポートフォリオはweb版と印刷されたものを両方フルパワーで作ったほうが良いでしょうか?片方だけフルパワーで作れば十分でしょうか?両方フルパワーで作るに越した事はありませんが、一流どころに転職された方、どのようにしたか教えろください。
回答にも表れているとおり、こればっかりは人によって考え方が違うと思うので正解はありません…。
私的には一番最後の回答者さんに同意ですが、迷いに迷って紙用のデザインも作って持って行きました。不要だと思ってたくせにチキンすぎました。
しかも家にプリンターがなかったため、わざわざデータ持ち込みが出来る印刷屋で刷って3000円ぐらいお金をかけましたが、面接場所ではPCがあったため、結局紙のポートフォリオは使わずに終わったという切ないエピソードでした…。
私の場合は徒労に終わりましたが、心配な場合は簡単なものでもいいので持って行くと心の保険になります。人事の立場の方からも、確認しやすいから簡単なものでもいいから紙で持ってきてくれると助かる、といったご意見も。
また、上記の回答にもあるとおり、どんな状況でもポートフォリオサイトを見せられるよう、ノートPCを持っていくというのも手だと思います。
追記
頂いたご意見から結論を出すと、『紙のポートフォリオは簡易的なもので構わないからあったほうがいい』ようです。余力があるならば、紙に簡単にまとめて、面接時に持っていくのがベター。
そんなこんなで長くなってしまいましたが、以上が私がポートフォリオサイトを作った手順になります。主観ではありますが、一つの制作例として少しでも参考になりましたら幸いです。
- 参考サイトSpecial Thanks!
- ポートフォリオの作り方 – ウェブデザイナーになるには
- ポートフォリオ制作時のポイントと参考になるサイトやデザイン – nxworld
- 一挙大公開、WordPressによるブログ兼ポートフォリオサイトの制作概要まとめ – GanoWeb