Sketchを使う上で知っておくと地味に便利なtips
この記事はSketch Advent Calendar 2016 21日目のエントリーに入る予定だったんですが、21日目の記事を見ての通り、長くなっちゃったので分割した片割れの記事となります。
Sketchを使っていると、こんなとこが不便だなーとか、こんな機能デフォルトでないのかな? などの疑問が浮かんできます。本記事ではそんな痒いところに手が届くかもしれないtipsをご紹介します。プラグインを入れるともっと便利になったりしますが、それはまた次の機会にでも。
Sketchの知っておくと便利なtips
グループ化したあと、グループの中のレイヤーを簡単に選択出来るようにしたい
レイヤーを選択する際に、Photoshopだと移動ツールを選択した際にクリックした先がレイヤーかグループか選べるセレクトボックスがありますが、Sketchにはありません。そしてSketchの選択ツールのデフォルトはフォルダのため、グループ化したフォルダの中のレイヤーを触りたい時にイラっとすることが多々ありました。とはいえレイヤー整理するのにフォルダは必須なのでフォルダを作らないわけにもいかず、twitterで嘆いていたら解決方法を教えて頂きました……!
グループ選択時に⌘commandを押しながらクリックする
フォルダをクリックする際に⌘commandキーを押しながらクリックするだけで、フォルダの中のレイヤーが選択されるようになります。こうしておくと、フォルダを触りたい時と区別出来るので便利です。グループかレイヤーか簡単に選択できるため、一番オススメです。
選択ツールのデフォルトをレイヤーにしてしまう
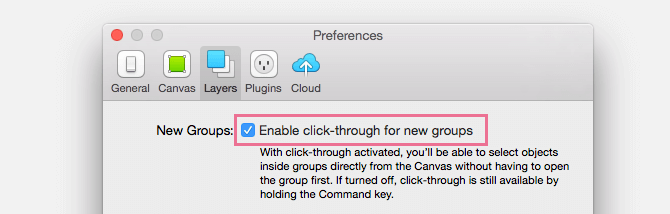
メニューのSketch > Preferences > Layersをクリックし、Enable Click-through for New Groupsにチェックを入れます。こうすることで、選択ツールのデフォルトがレイヤーになります。

注釈に書いてあるとおり、これにチェックを入れると今度はグループを選択したい時に困りますので、常にレイヤーだけを触りたいって時に。
指定したグループだけ選択ツールのデフォルトをレイヤーにする
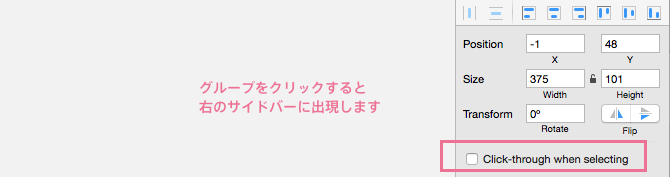
グループをクリックすると右のサイドバーにClick-through when selectingというチェックボックスが出現するので、チェックを入れます。

すると、チェックを入れたグループのみ選択ツールのデフォルトがレイヤーになります。レイヤーを触り終わったらチェックを外すことで、今度は選択ツールのデフォルトがグループに戻ります。
3パターンやり方がありますが、やっぱり⌘commandキーを押しながらのやり方がオススメです。このやり方を知るまでグループの中身を広げて泣きながらぽちぽちレイヤークリックしていたので本当に助かりました。
ページのアートボード一覧をパッと見渡す
ページの遷移や細かいUIを作り込む時に、ひとつのページにアートボードが大量になったりします。そういう時に全体をチェックしたいなーということがあるかと思いますが、Sketchは⌘command+1のショートカットで全体を見渡せます。

ただこのショートカット、Photoshopのデフォルトのショートカットと挙動が逆なので、Photoshopのショートカットに慣れているとやりづらいかもしれません。気になる方はショートカットの設定を変更しておきましょう。
ちなみに、実寸サイズの確認がView > Actual Size(デフォルト:⌘command+0)、一覧を見渡すのがView > Center Canvas(デフォルト:⌘command+1)です。この2つのショートカットを逆にしておくと、Photoshopに慣れている方は楽になります。
整列を選択範囲に整列からアートボードに整列に切り替える
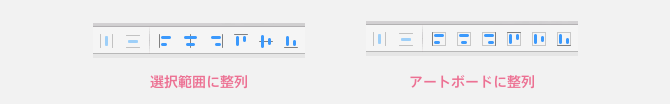
必須機能の整列、通常は選択したオブジェクトや選択範囲内で整列されますが、整列の基準をアートボードにすることができます。Illustratorの大好きな機能のひとつですが、Sketchでもアートボードに整列は使用可能です。Illustratorと使い勝手が少し違うので最初は若干戸惑いますが、やっていることは一緒なのですぐに慣れます。
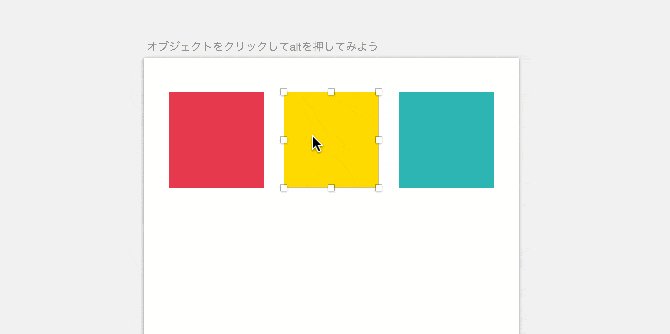
オブジェクトをひとつだけ選択
オブジェクトをひとつだけ選択した時に整列アイコンをクリックすると、標準でアートボードに整列されます。
オブジェクトを複数選択
オブジェクトを複数選択した時に整列アイコンをクリックすると、何もしなければ選択範囲に整列されます。アートボードに整列させたい時は、オブジェクトを選択した状態でAltキーを押します。
すると、右サイドバーの整列パネルの各アイコンに枠線が表示されます。これがアートボードに整列になっている目印になります。Altキーを押し続けた状態で各アイコンをクリックすると、複数のオブジェクトをアートボード基準に整列することが出来ます。

オブジェクト等をドラッグ中、ガイドのスナップを一時的に無視する
デザインする上で必ず引くガイドですが、細かい調整を入れるとたまに邪魔になったりします。
ショートカットでガイドのスナップをオフにして使う時にオンに戻してもいいですが、一時的に無効にするのであれば、オブジェクト等をドラッグ中、ガイドにスナップさせたくない時に⌘commandを押すだけでOKです。
シェイプのデフォルト設定を変更する
Rectangle等のシェイプを作る時、SketchのカラーリングはFils(塗り):グレーとBorders(線):内側にグレーのボーダーというスタイルがデフォルトですが、この設定を変更することが出来ます。
他のシェイプからペーストスタイルするから別にいいやって時もありますが、Bordersは毎回使用するわけではないし、いちいちチェックを外す(+ゴミ箱マークを押す)のが面倒なのでやっておくと地味〜に楽です。
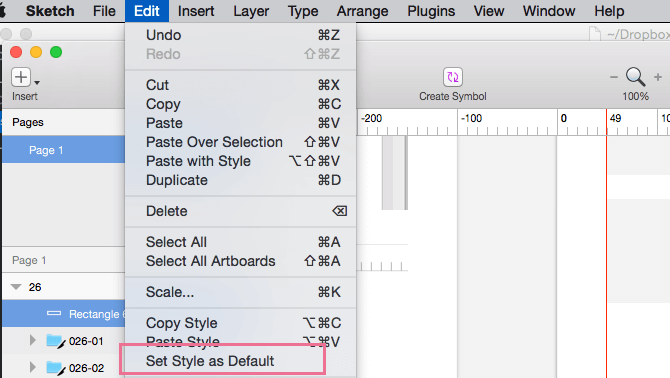
基本にしたいスタイルを適用したシェイプを作っておき、メニューのEdit > Set Style as Defaultを選びます。その後作るシェイプは、そこで設定したスタイルを持ったシェイプとなります。ちなみにこの設定はSketchのシステムに紐付いているので、新しく違う.sketchファイルを作っても、シェイプのスタイルは適応されたままになります。

オブジェクト間の距離を表示する
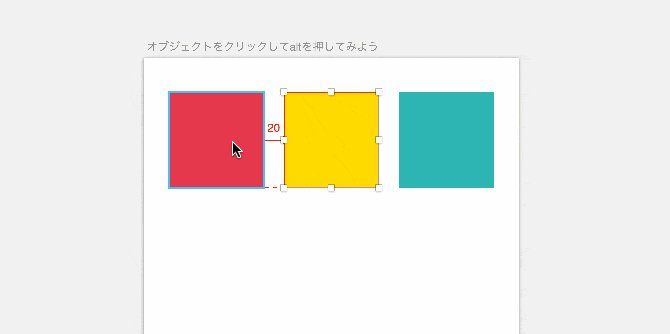
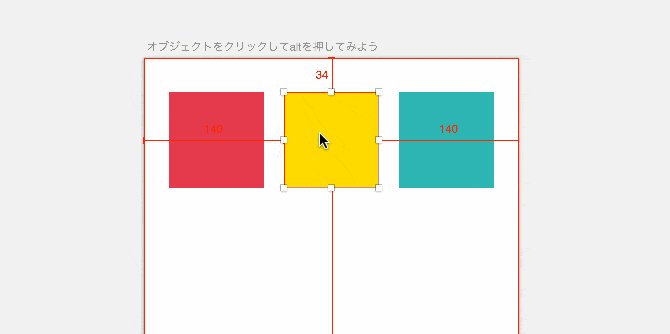
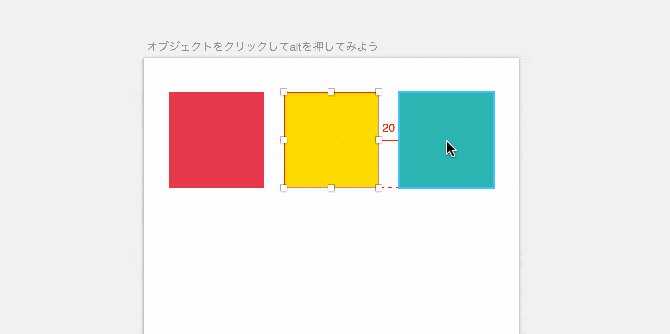
オブジェクトを選択し、Altキーを押すと、オブジェクトがアートボードのどの位置にあるか表示してくれます。また、同じようにオブジェクトを選択した状態で、周りの他のオブジェクトにマウスをあててAltキーを押すと、選択中のオブジェクトからマウスをあてたオブジェクトの距離を表示してくれます。

レイヤーをロック・ロック解除したい
ロックしたいレイヤーの右端に触れると、目のマーク(クリックすると非表示)が出ますが、この時Altを押すと鍵マークに変更されるので、クリックします。これでレイヤーがロックされます。ロックを外す時は、鍵マークをクリックして解除出来ます。
または、ロックしたいレイヤーを右クリックして、下の方にあるLock Layerをクリックします。これでもロックすることが可能です。解除も、右クリックでUnLock Layerを選択すると出来ます。
一括レイヤーロック解除は、今のとこプラグインを使わないと出来ません。レイヤーロック周りが地味に使いづらいな〜と思うのですが、Altの機能がついただけ御の字です。
背面にあるオブジェクトを選択する
重なり合ったレイヤーの中から、後ろのレイヤーを選択したい、という時がたまにあります。そんな時はOptionキーを押しながらオブジェクトをクリックすると、下のレイヤーが選択されます。
ただし、1段階しか選択できないので、さらにその下のレイヤーを選択、といったことは出来ません……。私の場合、このやり方より、ショートカットでレイヤーを背面/前面にしてしまうことが多いです。
フォントをアウトライン化する
Sketchでフォントをちゃんと扱うことってあんまりないのですが、一応Sketchもフォントのアウトライン化が出来ます。アウトラインをかけたい文字を選択し、Type > Convert Text to Outlinesを選択します。これでフォントのアウトライン化が完了です。
まとめ
以上、Sketchの知っておくと便利なtipsでした。地味なネタばっかりですが、Sketchは地味なところでイラッとすることが多々あるので、知っておいて損はしないと思います。
Sketchは使いやすいし軽いしでアプリのデザインする際には良いツールだと思っていますが、フォント周りやビットマップの扱いなど細かいところが微妙なので、アプリデザイン以外はまだまだPhotoshop・Illustratorのほうが楽だなーと感じています。とはいえ使いやすさはピカイチなので、Sketchの今後が楽しみです。
- 参考サイトSpecial Thanks!
- @ryo_dg&@sou_labSpecial Thanks!!
- Sketch.appの小ネタやTipsを紹介するよ。 – Sketch.app Advent Calendar 2013 – creative tweet.