![[WordPress]カスタムメニューを使ってナビゲーションラベルとは別のメニュー名を表示させる [WordPress]カスタムメニューを使ってナビゲーションラベルとは別のメニュー名を表示させる](https://tipsbear.com/wp-content/uploads/002.png)
[WordPress]カスタムメニューを使ってナビゲーションラベルとは別のメニュー名を表示させる
Publided2014.01.22
良いタイトルが思いつかなかったのでいまいち分かりづらくてごめんなさい。
事の発端は、WordPressのカスタムメニュー(wp_nav_menu)の機能で設定したナビゲーションラベル以外にもう1つ違う名前で表示出来ないかな? と思ったものです。直書きすればどうとでもなりますが、なるべく更新の手間を減らしたかったので。
やりたいこと
- WordPressのカスタムメニュー(wp_nav_menu)を使ってメニュー管理がしたい
- メニューの名前(ナビゲーションラベル)に設定する名前とは違うもう1つのメニュー名をもちたい
- もう1つの名前のみのメニューをつくりたい(ナビゲーションラベルのメニュー名を表示させず、もう1つの名前のメニューを独立させて表示させたい)
- 上記のメニューにも通常のカスタムメニュー同様にカレント処理がつくようにしたい
ナビゲーションラベルとは違う名前のメニューを単体で使うなんて機会はそうないと思うので、あまり役に立たないかもしれませんが、備忘録を兼ねて実装方法を紹介します。
前提
たとえば下のイメージのようなグローバルナビがあります。

メニューのナビゲーションラベルには「ABOUT」等の英語メニューが入っている前提とします。その状態で、「このサイトについて」「ニュースリリース」…といった感じで日本語の部分のみを独立させてページナビとして使いたい場合があるとします。
とはいえ、メニューの名前(ナビゲーションラベル)は1つしか設定出来ないので、どこか違うところを使うしかありません。
出来るだけデフォルトの機能を使っていきたいので何かないかなと思いメニューの中を探してみたところ、カスタムメニューに[説明]という良さそうな入力欄があるじゃないですか。せっかくなので、これを使って表示させてみることにしました。
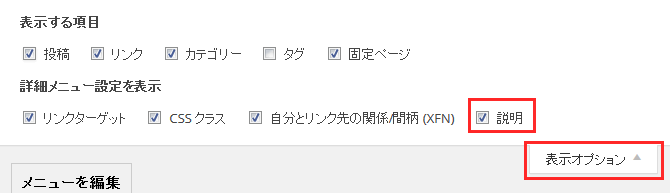
[説明]はデフォルトだとメニューに表示されていませんので、右上にある[表示オプション]をクリックし、説明が見えるようにチェックボックスを入れておきます。私は他の項目も使う時があるので大体チェックを入れていますが、この辺は好みでいいと思います。

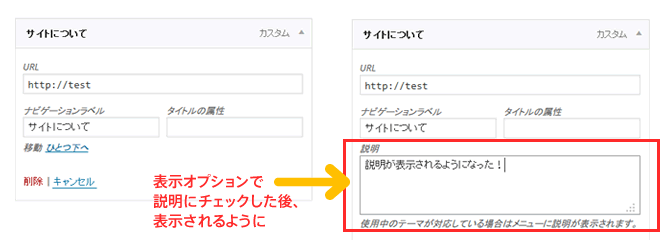
チェックボックスをチェックすると、メニューに[説明]の入力欄が出現します。

入力はできますが、「使用中のテーマが対応している場合はメニューに説明が表示されます」とあるとおり、デフォルトの状態では説明を書いても出力されません。そこで、functions.phpの出番です。
実装
下記をfunctions.phpに追加します。
$class_names = '';
class My_Walker extends Walker_Nav_Menu
{
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li ' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $item->description;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
WordPressがメニューの出力時に使っているWalker_Nav_Menuというフックに、[説明]のみが出力されるように置換し、この[説明]のみのメニューにもWordPressが自動で付与してくれるカレント処理用のcss(.current_page_item等)が当たるようにしています。
あとは、この[説明]のみのメニューを使う該当箇所に、Walker classの記述を加えます。
<?php
$walker = new My_Walker;
wp_nav_menu( array( "menu" => "メニュー名", "walker" => $walker ) ); ?>これで[説明]だけのメニューの完成です。上記の例だと、日本語のみのメニューが出来上がったことになります。
※パラメータは必要に応じて適宜変更してください。また、上記のメニューの出力コードは普段のメニュー出力コードと変わりませんので、その辺のcssやHTML等も状況に併せて変更してください。
補足
ちなみに、上記のように[説明]のみを独立させずに、一緒に表示させたい(たとえば「ABOUT このサイトについて」のようにくっついて表示させる)場合は、下記のサイトが参考になるかと思います。
- WordPressのWp_nav_menuで説明を表示させる – Otokuni Consulting Co. Ltd.
- WordPressのカスタムメニュー(wp_nav_menu)を使って、サブタイトル付きのナビゲーションを実装する – かちびと.net
WordPressのカスタムメニューは使い勝手がよくとても便利なので、カスタムメニューをよく使う方はWalker classのことを覚えておくと役立つ時がくるかもしれません。
この記事が何かの参考になりましたら幸いです。
- 参考サイトSpecial Thanks!
- How to style current page menu item when using a walker – WordPress Answersカレント処理、大変助かりました…!
- Use the Link Description in WordPress 3.0 Menus – stylizedweb
- WordPress:カスタムメニュー(wp_nav_menu)について – NxWorld
- WordPressで、カスタムメニューの表示内容を変更する方法 – ふじこのプログラミング奮闘記
![[WordPress]カスタムフィールドでラジオボタンを作り、ラジオボタンの値で条件分岐(ループ内・外・組み込み)させる](https://tipsbear.com/wp-content/uploads/005.png)
![[WordPress]taxonomy.phpで現在のカスタムタクソノミーを取得しカスタムフィールドの値で条件分岐させる](https://tipsbear.com/wp-content/uploads/004.png)
![[WordPress]登録済みのサムネイル画像(アイキャッチ)を自動で作り直してくれるプラグイン AJAX Thumbnail Rebuild](https://tipsbear.com/wp-content/uploads/014.png)
