
Gruntを使ってプロジェクトを自動化する、Myタスクメモ
Gruntで出来ることはたくさんありますが、今回ご紹介するのは私がよく使うGruntの設定のメモになります。
ちなみに、Gruntの導入方法や基本的な解説は下記の記事がとてもわかりやすく紹介してくれていますので、これから導入したいという方がいましたら是非参考にどうぞ。
- Web制作で面倒な作業を自動化するビルドツール、Grunt v0.4 入門 – Web Design KOJIKA17
- コピペが出来るなら誰でも出来る、Web制作タスク自動化ツール「Grunt」導入手順 – OZPAの表4
- 今更だけどやるgrunt入門編・インストールから基本的な使い方 – WEB Drawer
- Web デザイナーさん向け Grunt を使った コーディング作業の効率化、はじめの一歩 – WWW WATCH
また、この記事はSass/Compass、ブラウザのliveReloadを使用することを前提に書いていますので、実践する場合はnode.js以外にも各種必要なプラグイン等をインストールしておいてください。
Gruntを使ってみる
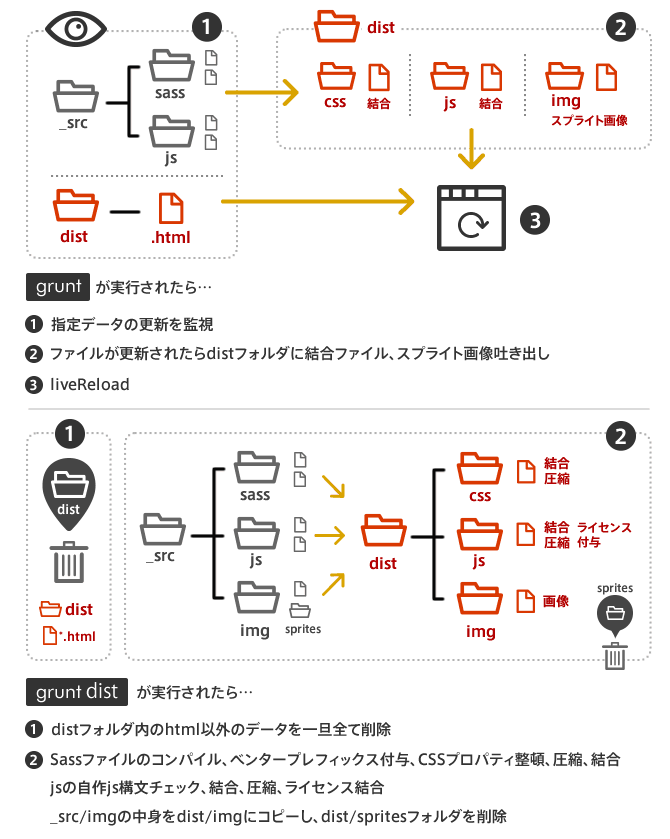
Gruntにやってほしいこと
- css系
- Sass/Copmpassのコンパイル
- コンパイルされたcssの圧縮
- 複数あるcssの結合
- コンパイルされたCSSにベンダープレフィックス自動付与
- コンパイルされたCSSのプロパティをソート
- 自動でCSSスプライト(これだけCompassの機能)
- js
- 複数あるjsの結合
- 文法ミスをリアルタイムで指摘
- jsの圧縮
- liveReload(ファイルが更新されたらブラウザを自動でリロード)
よく使うやつをざっと挙げてみました。
※ベンダープレフィックスは現時点ではCompassの機能使うよりAutoprefixerにやらせたほうが管理が楽なので、こちらを使用しています。CSSスプライトのみ、Compassのマジックインポートを使用します。複数使用する時とか楽なので…
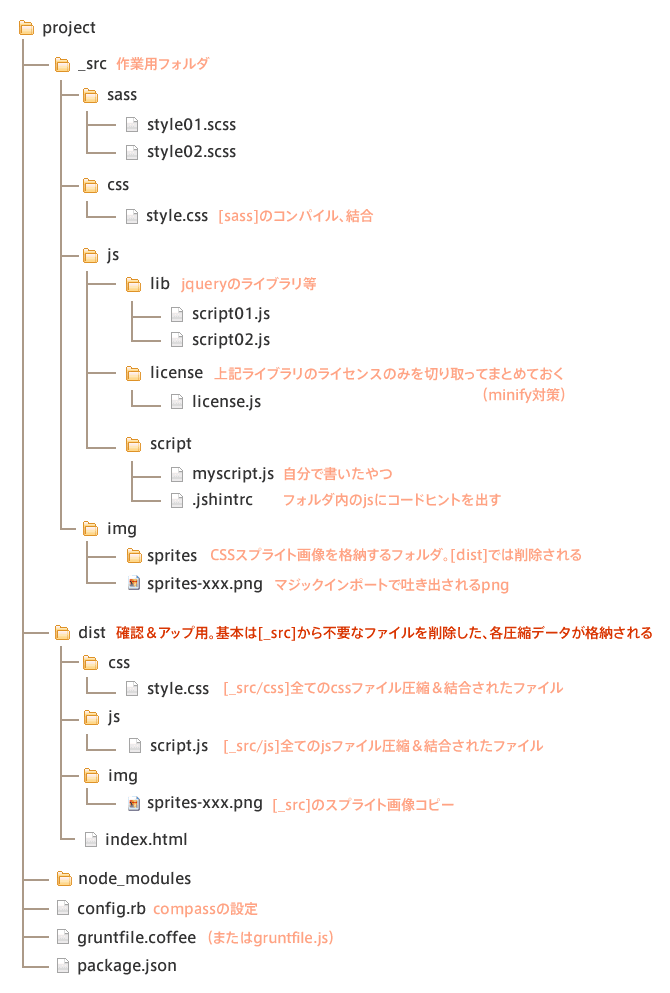
サイトのフォルダ構成一例

私の場合、上記のように2つフォルダを分け、[_src](作業用のフォルダ)と、作業用フォルダから各データを圧縮した、[dist](確認・本番用のフォルダ)と分けています。全ての作業が完了し確認も終わったら、[dist]からゴミを削除して本番にアップする納品フォルダになるようにしています。
こうすることでアップロード時のミスを防ぐことができたり管理がしやすくなるので、やりやすいやり方で分けておくと良いと思います。
ディレクトリ構造は好みや決まりごとがあるかと思いますので、好きなように変更してください。
Plugins
使用するプラグインは以下になります。
grunt-autoprefixerベンタープレフィックスの自動付与grunt-contrib-copyファイルのコピーgrunt-contrib-cleanファイルの削除grunt-contrib-concatcss,jsの結合grunt-contrib-compassgruntでSass/compassを扱うgrunt-contrib-connectファイルの監視用ローカルサーバーを立ち上げるgrunt-contrib-watchliveReloadgrunt-contrib-jshintjsの文法ミス指摘grunt-contrib-uglifyjsの圧縮grunt-cssocssの圧縮grunt-csscombcssのプロパティをソート
gruntfile.coffee
gruntfile.coffeeを新規作成して、以下のコードを書きます。
module.exports = (grunt) ->
pkg = grunt.file.readJSON 'package.json' # パッケージファイルの読み込み
grunt.initConfig
dir: # ディレクトリ設定
src: "_src" # _srcフォルダ置き換え
dist: "dist" # distフォルダ置き換え
compass: # Compassの設定
dist:
options:
config: "config.rb" # confing.rbを読み込む
autoprefixer: # ベンダープレフィックス付与設定
options:
browsers: [ "last 2 version","ie 8","ie 9" ] # 対象ブラウザの設定
default:
src: "<%= dir.dist %>/css/style.css" # 読み込みファイル
dest: "<%= autoprefixer.default.src %>" # 書き出しファイル 同じファイルが続くので置き換える
csso: # CSSの圧縮&オプティマイズ
default:
src: "<%= autoprefixer.default.src %>"
dest: "<%= autoprefixer.default.src %>"
csscomb: # CSSのプロパティの順番整理
default:
src: "<%= autoprefixer.default.src %>"
dest: "<%= autoprefixer.default.src %>"
copy: # ファイルのコピー
spritesImg:
expand: true
cwd: "<%= dir.src %>/"
src: "img/sprites-*.png"
dest: "<%= dir.dist %>/"
img:
expand: true
cwd: "<%= dir.src %>/"
src: "img/**"
dest: "<%= dir.dist %>/"
clean: # 不要なファイルを削除する
deleteDist: # distフォルダ内のhtml以外を一度全て削除する
src: ["<%= dir.dist %>/css","<%= dir.dist %>/img","<%= dir.dist %>/js"]
deleteSprites: # スプライト画像生成フォルダ(img/sprites)を全て削除する
src: "<%= dir.dist %>/img/sprites"
concat: # ファイル結合
scssset: # scss結合
# 結合するファイルリスト
src:"<%= dir.src %>/css/*.css"
dest: "<%= autoprefixer.default.src %>" # 結合後のファイル格納
jsdefault: # ライブラリ等との結合
# 結合のファイルリスト
src: ["<%= dir.src %>/js/lib/*.js","<%= dir.src %>/js/script/*.js"]
dest: "<%= dir.dist %>/js/script.js" # 結合後のファイル格納
license: # ライセンス表示のための結合タスク
# 結合するファイルリスト
src: ["<%= dir.src %>/js/license/license.js","<%= dir.dist %>/js/script.js"]
dest: "<%= concat.jsdefault.dest %>" # 結合後のファイル格納
jshint: # js文法チェック
options:
jshintrc: "<%= dir.src %>/js/script/.jshintrc" # 定義ファイルの指定
src:
src: "<%= dir.src %>/js/script/*.js" # チェックの対象ファイル
uglify: # jsの結合と圧縮
default:
src: ["<%= dir.src %>/js/lib/*.js","<%= dir.src %>/js/script/*.js"]
dest: "<%= concat.jsdefault.dest %>"
connect: # 簡易サーバー
uses_defaults: {} # デフォルト(http://localhost:8000)を利用する
watch: # ファイル更新監視
options: # ライブリロードを有効にする
livereload: true
compassdev: # scssの監視
files: "<%= dir.src %>/**/*.scss" # 対象ファイル
tasks: ["compass","concat:scssset","copy:spritesImg"] # 実行タスク(css開発用)
jsdev: # jsの監視
files: "<%= dir.src %>/**/*.js" # 対象ファイル
tasks: "concat:jsdefault" # 実行タスク(js開発用)
html: # htmlの監視
files: "<%= dir.dist %>/*.html"
# pakage.jsonに記載されているパッケージをオートロード
for taskName of pkg.devDependencies
grunt.loadNpmTasks taskName if taskName.substring(0, 6) is "grunt-"
# 以下タスクの登録
# デフォルト(各ファイル監視してビルド)
grunt.registerTask "default", [
"connect"
"watch"
]
# 開発用ビルド 必要に応じて適宜
grunt.registerTask "dev", [
"compass"
"concat"
]
# リリース用ビルド
grunt.registerTask "dist", [
"clean:deleteDist"
"compass"
"autoprefixer"
"concat:scssset"
"csscomb"
"csso"
"jshint"
"uglify"
"concat:license"
"copy:img"
"clean:deleteSprites"
]
return
こんな感じ。
毎回全部のタスクを実行させるのではなく、grunt.registerTaskに用途ごとのタスクを記述しておいて、必要な時に必要なタスクを走らせるようにすると便利です。

なお、.jsのライセンス問題(minifyするとコメントアウトは消えてしまう)については、前川さんのセッションを参考に、ライセンスだけ切り取ったjsファイルを結合・圧縮したあと最後にその上から貼り付けるというやり方を採用させて頂いています。ここ悩ましいですねー…。
config.rb
必要最低限しか入れていませんがこちらも好みで適宜変更してください。
# パス設定
http_path = "/"
css_dir = "_src/css/"
sass_dir = "_src/sass/"
images_dir = "_src/img/"
javascripts_dir = "_src/js/"
# .sass-cacheを出力するか
cache = false
# クエストにクエリ文字列付けてキャッシュ防ぐ
asset_cache_buster :none
# Sassファイルをブラウザで確認
sass_options = { :debug_info => false }
# cssの主力形式
output_style = :compressed
# trueで相対パス、falseで絶対パス
relative_assets = true
# CSSファイルにSassファイルの何行目に記述されたものかを出力する
line_comments = false余談
すごく今更になってしまいましたが、以上がGruntの備忘録でした。
去年辺りからずっとGrunt便利だよ使ってみなよと言われていたものの、Compassがやりたいことを大体やってくれていたので、導入するメリットをあまり感じていなかったのですが(黒い画面こわい、jsよくわかんないやつ使うしこわい・などなど要はめんどくさかった)、使ってみると、Win⇔Mac両方使う私にとってとても便利なビルドツールでした。
改めて思うのは、node.jsさえあればどの環境でもコマンド一発で設定を共有できるというのは魅力的だなということ。当たり前だろと突っ込まれそうですが、使ってみてはじめて有り難みがよく分かりました。package.jsonとgruntfileさえあればnpm install一発で環境構築できちゃいます。
Gruntが一番力を発揮するのは大人数プロジェクトなんじゃないかなと思いますが、個人の環境でも自分の好みの設定を作っておけば次からサイト作る時も楽ちんでいい感じです。今でも黒い画面はあんまり好きではないですが…こればっかりは慣れるしかないですね…。
なお、上記のGruntの設定は自分用メモなので、そのうち他のタスクも追加されるかもしれません。もうちょっとスマートにしたいところ。
- 参考サイトSpecial Thanks!
- @kojika17本記事を書くにあたり大変お世話になりました
- 『現場のプロが教えるWeb制作の最新常識』発売記念イベント用サンプルプロジェクト – maepon GitHub諸々参考にさせて頂きました
- Gruntで効率化! リリース前の面倒な作業をまとめる – MD-BLOG_WEB CREATIVE
![[Sublime Text]終了時に開いていたタブが起動時に復元されない原因と対処法](https://tipsbear.com/wp-content/uploads/011.png)
![[Sublime Text]お気に入りテーマ・ショートカット・パッケージ|Sublime Text Advent Calendar 2014](https://tipsbear.com/wp-content/uploads/018-670x292.png)