![[WordPress]登録済みのサムネイル画像(アイキャッチ)を自動で作り直してくれるプラグイン AJAX Thumbnail Rebuild [WordPress]登録済みのサムネイル画像(アイキャッチ)を自動で作り直してくれるプラグイン AJAX Thumbnail Rebuild](https://tipsbear.com/wp-content/uploads/014.png)
[WordPress]登録済みのサムネイル画像(アイキャッチ)を自動で作り直してくれるプラグイン AJAX Thumbnail Rebuild
Publided2014.07.07
とあるWordPressサイトのリニューアル時に使用したプラグインなのですが、AJAX Thumbnail Rebuildというプラグインが最高に便利だったのでご紹介。
過去の記事のアイキャッチ画像を、現在の設定のサイズに変更したい方におすすめします。ワンクリックですみます。再生成はアイキャッチ画像のみなんてことも出来ます。数百件リサイズしてもサーバー落ちたりしません。
もくじ
AJAX Thumbnail Rebuildとの出会い
functions.phpにオリジナルサイズのサムネイルを生成する処理を数個入れているのですが、リニューアル前とリニューアル後ではアイキャッチ画像のサイズが変わることになりました。
WordPressのサムネイル生成は、画像をアップロードした際に処理されるので、本来なら画像を全部アップロードし直さなければなりません。
数件程度なら手作業でも問題ありませんが、既存サイトには300件ぐらいデータが入っていたため、それだけは絶対にやりたくありません…何が何でも嫌です…。
最初にRegenerate Thumbnailsというプラグインを試してみたのですが、実行した途端サーバーに負荷がかかりまくって急激に重たくなりサーバーが落ちかけました。
調べてみたところ、Regenerate Thumbnailsは一度にすべての画像を処理する仕様のためサーバに負荷がかかり、タイムアウトになりやすいそうです…。
その点、AJAX Thumbnail Rebuildは画像の再生成を一つずつ行うため、サーバーに負荷があまりかかりません。
実際にプラグインを走らせる際、エンジニアさんと一緒にサーバーの監視をしましたが、驚くほど静かに処理をしてくれていました。
AJAX Thumbnail Rebuildのココがステキ!
- 数百枚の画像をワンクリックでリサイズ処理してくれる
- 作り直すサムネイルのサイズを指定する事ができるため、必要なサイズのみ選択できる
- アイキャッチ画像のみの処理が出来る
- ひとつひとつ画像の処理を行うため、安定している。サーバーが落ちない。
そうそうこれが欲しかったんだ! と思うところをしっかりカバーしてくれています。
AJAX Thumbnail Rebuildを導入する
プラグインをWordPressに入れる
管理画面から「AJAX Thumbnail Rebuild」と検索して新規追加するか、AJAX Thumbnail RebuildのプラグインページからDLしてアップロードしてください。
プラグインの追加が済んだら、インストール済みのプラグインからAJAX Thumbnail Rebuildを有効化します。
AJAX Thumbnail Rebuildを使用する
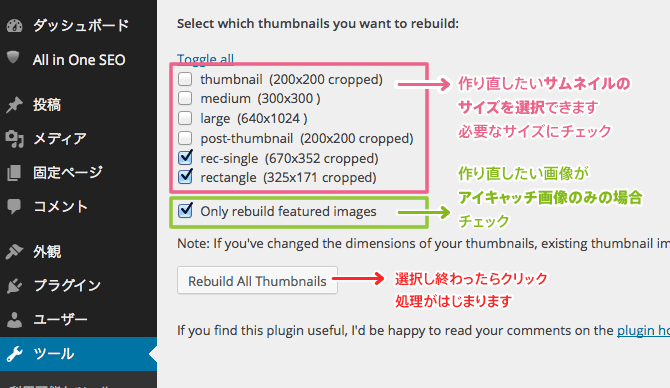
「ツール」→「Rebuild thumbnail」を選択し、AJAX Thumbanil Rebuildプラグインの設定画面へ。

再生成する画像サイズの対象にチェックを入れて、「Rebuild All Thumbnails」ボタンをクリックして完了です。あとは処理が走り、今どの画像を処理しているのかテキストと画像で表示してくれます。
サムネイル画像の画像サイズが変わった! アイキャッチ画像の画像サイズが変わった! 数百枚とあるのにどうしよう! 等のお悩みも一発で解決してくれます。サムネイルのサイズ周りに変更がある時は是非使用してみてください。
※ご使用の際はバックアップをお忘れなく。
- 参考サイトSpecial Thanks!
- [WordPress]サムネイル画像を再生成してくれるプラグイン Regenerate Thumbnails – バシャログ。
- サムネイル(アイキャッチ)画像を再生成するWordPressプラグインAJAX Thumbanil Rebuild – mono-lab
![[WordPress]カスタムタクソノミーに親子関係(階層)を持たせ、複数選択したタームの並び順を親>子の順番に表示する](https://tipsbear.com/wp-content/uploads/008.png)
![[WordPress]サイドバーに設置したカスタム分類のターム一覧を、プルダウンっぽくセレクトメニューにする](https://tipsbear.com/wp-content/uploads/009.png)
![[WordPress]カスタムメニューを使ってナビゲーションラベルとは別のメニュー名を表示させる](https://tipsbear.com/wp-content/uploads/002.png)
