![[WordPress]カスタムフィールドでラジオボタンを作り、ラジオボタンの値で条件分岐(ループ内・外・組み込み)させる [WordPress]カスタムフィールドでラジオボタンを作り、ラジオボタンの値で条件分岐(ループ内・外・組み込み)させる](https://tipsbear.com/wp-content/uploads/005.png)
[WordPress]カスタムフィールドでラジオボタンを作り、ラジオボタンの値で条件分岐(ループ内・外・組み込み)させる
Publided2014.02.10
前回の記事の補足になりますが、そもそもテキストしか扱えないカスタムフィールドでどうやってラジオボタン使うの? ということと、カスタムフィールドのラジオボタンの値での条件分岐の方法(ループ内・ループ外・ループに組み込む)をご紹介します。
カスタムフィールドで出来ることは想像以上に多くカバーしきれていないので、今回はラジオボタンにのみ焦点を絞って解説します。
自作する

プラグインを使うまでもないという時やもっとレイアウトを思い通りにしたいとかそういった場合は、おなじみfunctions.phpにadd_meta_box()とカスタムフィールドのCRUD関数を使ってコードを追加します。
functions.phpに追加
add_action('admin_menu', 'add_my_meta_box');
add_action('save_post', 'save_my_custom_fields');
// メタボックス追加
function add_my_meta_box() {
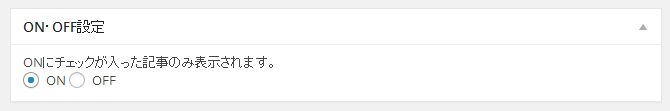
add_meta_box( 'my_sectionid', 'ON・OFF設定', 'my_custom_fields', 'post', 'advanced' );
}
// カスタムフィールドの入力フォーム作成と値の設定
function my_custom_fields() {
global $post;
$options = array('OK','NG');
$n = count($options);
$radio_field = get_post_meta($post->ID,'radio_field',true);
echo '<label for="radio_field">ONにチェックが入った記事のみが表示されます。</label><br>';
for ($i=0; $i<$n; $i++) {
$option = $options[$i];
if ($option==$radio_field) {
echo '<input type="radio" name="radio_field" value="'. esc_html($option) .'" checked > '. $option .' ';
} else {
echo '<input type="radio" name="radio_field" value="'. esc_html($option) .'" > '. $option .' ';
}
}
}
// カスタムフィールドの保存(新規・更新・削除)
function save_my_custom_fields( $post_id ) {
$mydata = $_POST['radio_field'];
$field_value = get_post_meta($post_id, 'radio_field', true);
if ($field_value == "")
add_post_meta($post_id, 'radio_field', $mydata, true);
elseif($mydata != $field_value)
update_post_meta($post_id, 'radio_field', $mydata);
elseif($mydata=="")
delete_post_meta($post_id, 'radio_field', $field_value);
}コード参照元:独自のカスタムフィールドの入力-その1
※カスタム投稿タイプで使いたい場合は、add_meta_box内のpost部分をカスタム投稿タイプ名に変更します。
プラグインを使う
設定するカスタムフィールドが多い場合、簡単で管理が楽なプラグインの使用を検討してみてください。個人的にはCustom Field TemplateかAdvanced Custom Fieldsをよく使っているのでこちらを薦めます。
上記2つはカスタムフィールドの機能を支援・拡張してくれるプラグインです。もうちょっとこうだったらいいのにと思うWordpressのカスタムフィールドの使い勝手を抜群に良くしてくれます。使い方はたくさんの方が紹介してくれているのでここでは割合させてください。
使い方の参考
- Custom Field Templateの使い方[WordPress] – KoToRi Blog
- Advanced Custom Fields-フィールドタイプ – CMS with Komodo Edit
上記2つのプラグインの、ラジオボタンの設定の仕方は以下になります。
- Custom Field Template
ラジオボタンを使うテンプレートのテンプレートコンテンツに以下を記述します。
type = radio value = OK # NG label = ON・OFF設定 default = ON clearButton = truevalueに選択肢を、#を挟んで選択肢を増やします。ここでは選択肢を「OK」と「NG」とします。
defaultは最初からチェックが入っている値(checkedにしておいてくれる)を選べます。- Advanced Custom Fields
フィールドタイプを[選択肢]のラジオボタンに設定、あとは選択肢を入れ、お好みでデフォルト値を入れます。
実装
ループ内で実装する
ループ内で出力したい場所に下記のコードを記述します。
<?php $tai = get_post_meta($post->ID,"ON・OFF設定",true); ?>
<?php if ($tai == 'OK') : ?>
OKの時
<?php else : ?>
OK以外の時(=NGの時)
<?php endif; ?>ループ外で実装する
ループ外で出力したい場所に下記のコードを記述します。
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$tai = get_post_meta($postid, 'ON・OFF設定', true);
?>
<?php if ($tai == 'OK') : ?>
OKの時
<?php else : ?>
OK以外の時(=NGの時)
<?php endif; wp_reset_query(); ?>ループに組み込む一例
条件分岐させたいループの前に下記のコードを記述します。例ではget_posts()を使用しています。
<?php
global $post; //テンプレート内なら不要
$myposts = get_posts( array(
'paged' => get_query_var( 'paged' ), //ページ送りをしないなら不要
'paged' => $paged, //ページ送りをしないなら不要
'meta_query' => array(
array(
'key' => 'ON・OFF設定', //label
'value' => 'ON' //value
)
)
));
foreach($myposts as $post):
setup_postdata($post);
?>
ループのなかみ
<?php endforeach; wp_reset_postdata(); ?>上記のループは、ONが選択された記事のみを出力します。
- 参考サイトSpecial Thanks!
- How To Create A Better Meta Box In WordPress Post Editing Page – Deluxe Blog Tips
- How to Display Custom Fields Outside The Loop in WordPress – wpbeginner
- カスタムフィールドでよく使うタグ・関数 – CMS with Komodo Edit
![[WordPress]カスタムメニューを使ってナビゲーションラベルとは別のメニュー名を表示させる](https://tipsbear.com/wp-content/uploads/002.png)
![[WordPress]登録済みのサムネイル画像(アイキャッチ)を自動で作り直してくれるプラグイン AJAX Thumbnail Rebuild](https://tipsbear.com/wp-content/uploads/014.png)
![[WordPress]サイドバーに設置したカスタム分類のターム一覧を、プルダウンっぽくセレクトメニューにする](https://tipsbear.com/wp-content/uploads/009.png)
