
初心者向け:これからSketchを使いたい人へ! Sketchの使い方のまとめ|Sketch Advent Calendar 2016
この記事はSketch Advent Calendar 2016 21日目のエントリーです。
Sketchを本格的に業務に取り入れ始めたのが2015年の初夏頃なので、ちゃんと使いはじめて1年半ぐらいでしょうか。今ではアプリのデザインは全部Skechで作っています。ついでに今回から記事のキャプチャ管理するのもSketchに変えています。Sketch便利で大好きです。
今更感が凄いですが、気になってるんだけどまだSketchを使っていないんだよな〜という方や、基本的な動作のおさらいをしたい方向けに、Sketchの使い方や覚えておくと便利な機能を簡単にまとめてみました。SketchのUIは直感的で分かりやすいので、学習コストも少なく、初心者でもすぐ扱えるようになります。そんなところも好きです。
本当は知っておくと地味に便利なtipsもあったのですが、載せると記事が長すぎたため分割しました。次の記事で公開します……。
まずは設定から
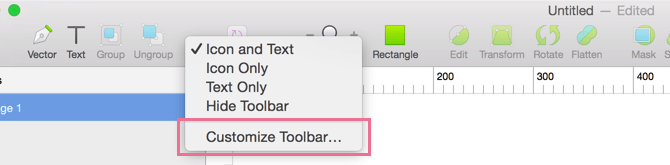
Sketchをダウンロードしたら、さあデザイン! といいたいところなのですが、まず最初にSketchの設定をしておきます。 最初にツールバーの設定をしてしまいましょう。使っていくうちに必要なものが見えたりするので、またあとで触ったりもしますが。基本デフォルトでいいのですが、とりあえずよく使う矩形ツールの[Rectangle]をいれておきます。 こちらはお好みですが、慣れているAdobe系のショートカットと合わせておきます。Alt+ドラッグでコピーが出来たり等の基本動作は一緒なのですが、細かいところが違っていて地味につらいので、よく使うショートカットは変えておくとやりやすいです。 とはいえSketchのショートカット変更は自分でアレコレしてあげなきゃいけないため(下述)、いっぱい変えるのも面倒なので、私は頻繁に使用する定規の表示と、レイヤーアレンジ系(レイヤーを背面/最背面/前面/最前面)だけを登録して使っています。 Sketch本体にショートカットを設定するコーナーがないので、Macのシステム環境設定から設定することになります。 設定については下記の記事がとても詳しくて丁寧なので、ショートカットを設定したい方は参考にどうぞ。 何故かSketch立ち上げ時に設定したショートカットが効かない時があります。私の場合、レイヤーアレンジ(前面/背面)系が効かない時があります。 そんな時は、一度Sketchのメニューからショートカットを変更したアクションをクリックしてあげると、ショートカットが効くようになります。 Sketchはデフォルトでフォント情報を引き継いでコピーするため、他所からテキストを持ってくる時に不便です。WordやEvernoteみたいな感じ……だったのですが、どうやらこの機能、v39から廃止されたみたいで、しれっと削除されてました。不評だったのだろうか……最初めっちゃ戸惑ったのできっと不評だったのだろうとは思いますが……
ツールバーの設定をしよう

各種ショートカットをPhotoshopやIllustrator等に合わせる
Sketchのショートカットの動作を覚えちゃうと、Adobe系ソフトに戻った時に混乱してめんどくさくなるので…
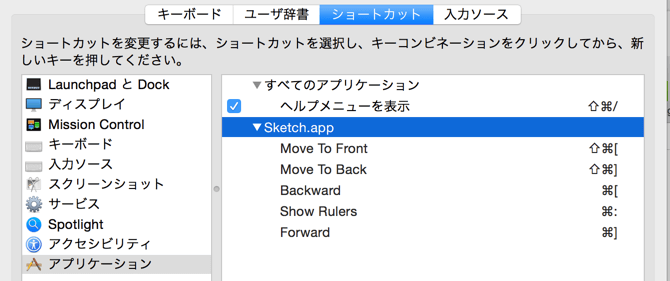
SketchのショートカットはMacのシステム環境設定から設定する
システム環境設定 > キーボード > ショートカット > アプリケーションで設定項目までクリックしていきます。設定したショートカットが効かない…?!
文字のフォント情報を引き継いでコピーさせない(v39から廃止)
実際に制作をしてみる 〜準備〜
設定系が終わったら、制作をする準備をします。気を取り直して、 ページはデフォルトでPage1というページが既に出来ていますが、増やしたい場合は、左側のエリアにある、 私は基本アートボードを追加していく運用をしていて、あまりページを増やしませんが、ちょっとしたことでデザインを分けたいときなどにとても便利です。 ツールバーにある(または上部メニューのバー) このアートボード機能はアプリのデザインをする上では非常に便利で、Sketchの好きなところのひとつ。 アートボード(枠)をクリックすると、右側のサイドバーに情報が出ます。Sizeのwidthとheightの数字を変更することで、最初に設定していたアートボードのサイズを変更出来ます。 上述のサイズと同じですが、アートボードをクリックすると、右側のサイドバーに情報が出ます。Background Colorという項目があるのでチェックを入れると、背景色を変更することが出来ます。 また、その下のInclude in Exportにチェックを入れると、画像を書き出す際に背景色を含んで書き出すことが出来ます。チェックを外すと、背景色を含めないで書き出すことが出来る(背景透過)というものです。これがめっちゃ便利です…!! 上部メニューバーの、 触ってみるとわかると思うのですが、sketchの定規はPhotoshopやIllustratorとは動きが逆です。 引いたガイドはカンバス内では動かせないので、X/Y軸のルーラー(数値が出ているところ)に触れると変更出来るようになります。わざわざ定規を固定しなくていいのは地味に便利ですね。 ガイドを削除するには、ドラッグしたままワークスペースの外にドラッグするだけです。この辺はPhotoshopやIllustratorと一緒です。 SketchにはiOSやAndroid等のUI素材をまとめたテンプレートが入っています。ボタンやダイアログ等の素材をいちいち探してきたり、作ったりしなくて良いので、アプリデザインする時にめちゃめちゃ便利です。File > Newで新規ファイルを開きましょう。
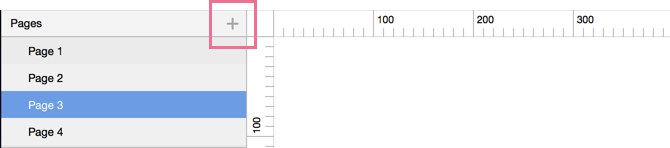
ページを追加する
Pagesの▼を押して開き、+でページを追加することが出来ます。ページはいくつでも追加することが出来ます。

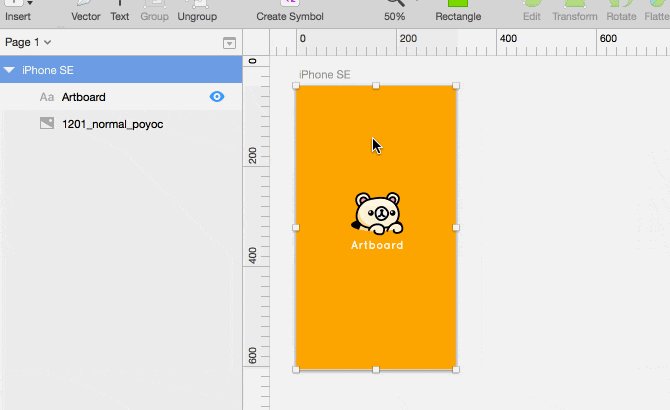
アートボードを作る
Insert > Artboardを選択して、アートボードを作ることが出来ます。
Insert > Artboardを選択すると、右のサイドバーにSketchがあらかじめ作ってくれている各デバイス用のサイズがばーっと出るので、好きなものを選択します。
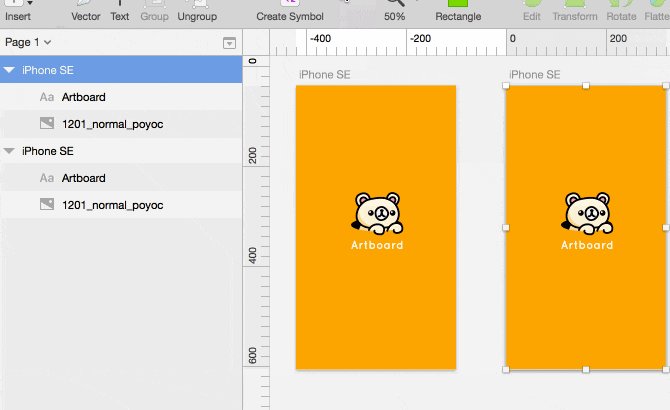
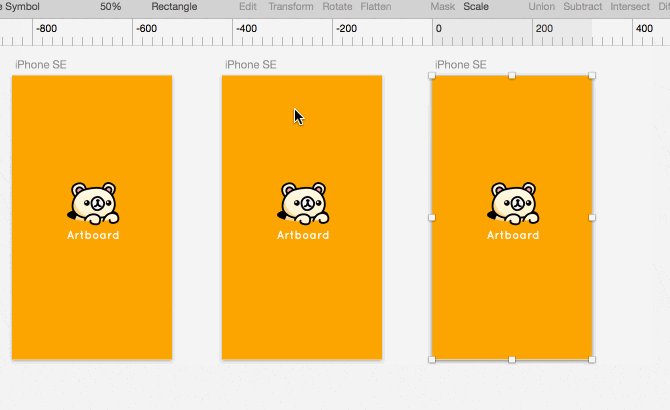
作ったアートボードは、お馴染みコピペショートカットの⌘command+cで増やすことが出来ます。コピペ対象のアートボードの中身をコピーし、ペーストすると、勝手に等間隔で隣に増えてくれます。

Photoshopのアートボードのuiはsketchをパクったのではアートボードのサイズを変更する
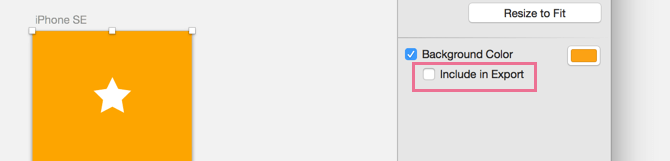
アートボードの背景色を変更し、画像の切り出しに色を含めるか選択する

定規を出す
View > Canvas > Show Rulersで定規を出すことが出来ます。
X軸のルーラーはY軸へガイドが引かれ、Y軸のルーラーがX軸にガイドを引くことになります。別にどうということはない上にこちらのほうが動作として正しいような気がして納得しましたが、Adobe系に慣れてるとちょっとビックリします。デフォルトで入っている、OSのUIテンプレートを開く
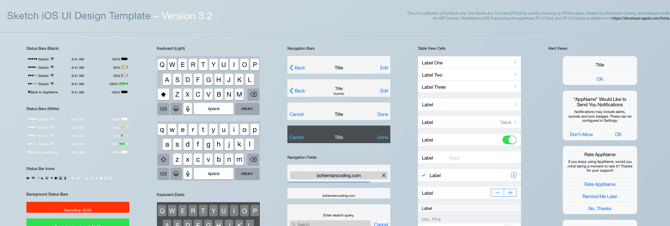
File > New From Template で、使いたいテンプレートを選択すると、選んだテンプレートが表示されます。後は使いたいコンポーネントやパーツをコピーして、自分の作業するアートボードに貼り付ければOKです。
実際に制作をしてみる 〜作業〜
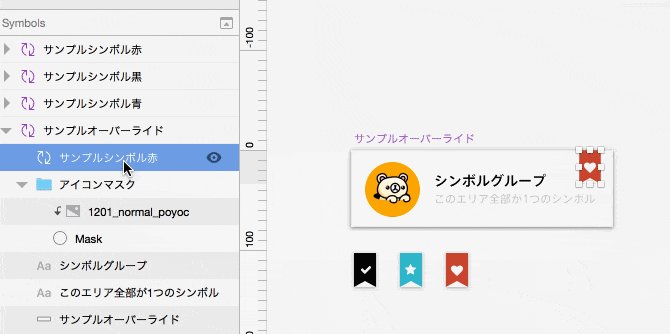
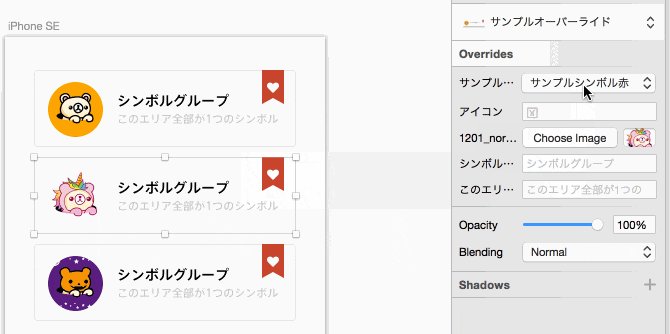
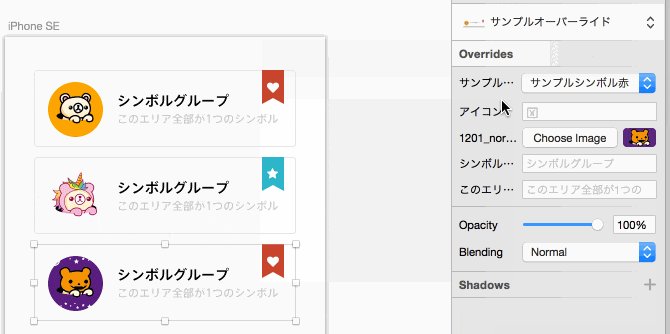
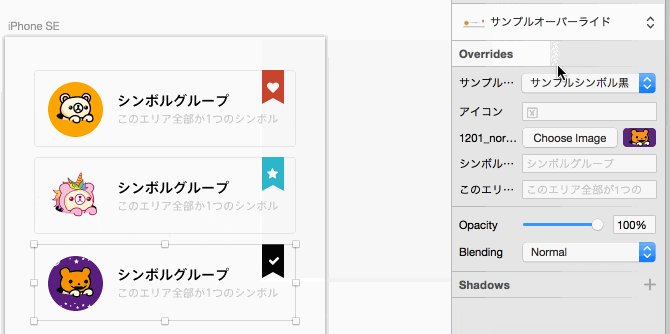
上記の準備が終わったら、アートボード上に色々作ってみます。分かりやすい例で、矩形の作成をします。 ツールバーで設定した、 描いた矩形をクリックすると、右のサイドバーに色々情報が出ています。大体見ての通りというかそのまんまなので特に詳しくは書きませんが、角丸・色・線・ドロップシャドウ等については記述していきます。 角丸を作るには、矩形の この 矩形を選択した状態でダブルクリックかEnterキーを押すと、矩形の編集が出来ます。ここで角丸のサイズを変更したい部分をクリックし、右の情報サイドバーの 編集モードをやめる時はEnterを押すか、矩形以外のカンバスをクリックすることで解除出来ます。この編集モードは角丸を変えるだけでなく、パスの形を変えることなども出来ますので、色々試してみてください。 矩形を選択すると、右に矩形の情報サイドバーが出てきます。 色変更する際に出てくるポップアップの一番下に、Document Colorsという項目があります。ここの+を押すと、現在選んでいるカラーが登録されます。よく使う色をここに登録しておくとめちゃめちゃ便利なのでオススメ。 上述に引き続き、矩形を選択して情報サイドバーを出します。 使いたいフィルターのラベルをクリックすると、自動的に属性が付与されます。色の設定やX軸/Y軸等の設定の仕方は見たまんまなので迷うことはないかと思うので省略。 細かく設定した矩形の情報をコピーして、他の矩形(別にテキストでもなんでもいいのですが)にペーストすることが出来ます。 情報をコピーしたいレイヤーを選択し、右クリックして ちなみにショートカットは、コピーが⌘command+alt+c、ペーストが⌘command+alt+vで出来ます。しょっちゅう忘れて右クリックしています……orz 制作には必須のマスク機能! もちろんSketchでもよく使います。 注意が必要なのは、Sketchのマスクは基本的にマスクより上にあるオブジェクトが全てマスク化の範囲となってしまうため、単体で使うには不便な点です。これを回避するには、マスクにしたいオブジェクトたちだけをグループ化します。 マスク化する際に、マスクにしたいオブジェクトと、マスクの上にかぶせる画像等を複数選択した上で マスクについての詳細は下記の記事が丁寧で分かりやすいので、Sketchのマスクについて詳しく知りたい方は読んでみてください。 Sketch.appのマスクについて解説するよ。 – Sketch.app Advent Calendar 2013 – creative tweet. Fireworks等今は亡きMacromediaのソフトを使っていた方にはお馴染みのシンボルですが、Sketchにも同じ機能のシンボルがあります。超便利ですし、Sketch使うなら絶対使う機能の一つ。 シンボル化は簡単で、シンボルにしたいオブジェクトを選択し、ツールバーにある Sketchのシンボルの凄いところはv3.7からオーバーライド機能が搭載され、更にv41からアップデートされたことです。 シンボルをコピーしペーストした後、インスタンスのそれぞれのテキストや画像(コンテンツ)を、親のインスタンスの見た目を壊さず編集することが出来ます。 なお、元になっている親のシンボルを編集したくなった時、テキストサイズ等を変更してもちゃんと編集したシンボルたちにも反映されます。これがオーバーライドです。正直これだけでもめっちゃ便利です。 オーバーライドについては上述のとおりですが、ネストしたシンボルのオーバーライドとは何なのかを簡単に解説します。 ネストしたシンボルのオーバーライドとは、その名のとおりなのですが、シンボルの中にシンボルを置くことが出来、かつそのシンボルを別のシンボルに置き換えることが出来る機能のことです。 何が便利なのかこれだけじゃよく分からないかもしれませんが、たとえば、ナビゲーションバーのシンボルをひとつ作ってあったとして、カレント時のカラーがページごとに違う場合など、いちいちシンボルを分けていました。なんだかあんまりシンボルの意味が無いような気がしてくる行動ですが、仕様上仕方ない。 シンボルのオーバーライドについてはとても詳しく解説してくださっている記事があるので、より詳しく知りたい方はこちらを参考にしてみてください。 Sketchのバージョン41で追加された『シンボルのOverrides』を使ってUIデザインの状態管理をラクにする – よりぶろ Sketchで作ったオブジェクトたちを書き出しします。iOSだと画像3倍値まで必要だったり、Androidだともっと必要だったり、通常ならば気が狂いそうな書き出し。ご安心ください、Sketchなら1倍値のベクターが一つあればいいだけです。そう、Sketchならね。 書き出したいオブジェクトを選択し、右のサイドバーの右下に出てる また、書き出しの際に後ろにつける名前も決められますので、@2xを違う名前にすることも出来ます。 このサンプル画像の例のように、チェックアイコン・星アイコン・ハートアイコンはそれぞれ縦幅も横幅も違うけど、全部同じサイズで書き出したいなというケースが結構あります。そんな時は、
矩形をつくる
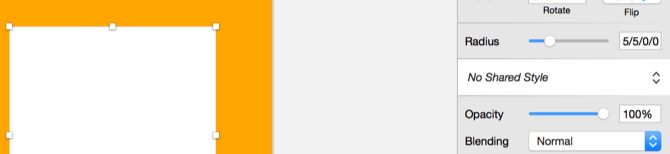
Rectangleをクリックします。アートボード上でドラッグすると、矩形が出来ます。矩形の角丸を調整したい
Rectangleか、あらかじめ角丸の矩形を引けるRoundedを選択します。Roundedを使えば最初から角丸ですが、Rectangleから角丸を作る時は矩形を作ったあとに右の情報サイドバーに出てくる、Radiusの項目に任意の数値を入れると、その数値の分角丸となります。Radiusの欄、Adobe系ソフトと違って四隅の角丸を設定する欄がありません。四隅全部が角丸ならいいのですが、上下だけ角丸にしたいとか左右だけ角丸にしたいとか何なら右端だけ1pxあげたいとかそういう時は、左上;右上;左下;右下と自分で入力する
Radiusの入力欄に、下記のように左上/右上/左下/右下と自分で入力します。この順番はcssのショートハンドと一緒なので馴染みがありますね。早いのでこの方法をよく使います。
※Sketch42より書き方が「左上;右上;左下;右下」となったようです。/が;に変わったのでご注意。
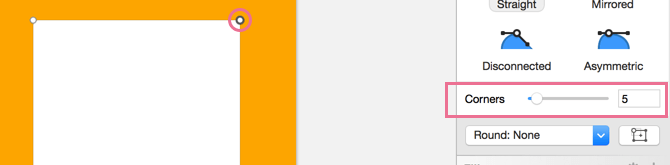
矩形をダブルクリック or Enterキー
Cornersのサイズを変えると、その部分だけ変更することが出来ます。
背景色・線を変更する
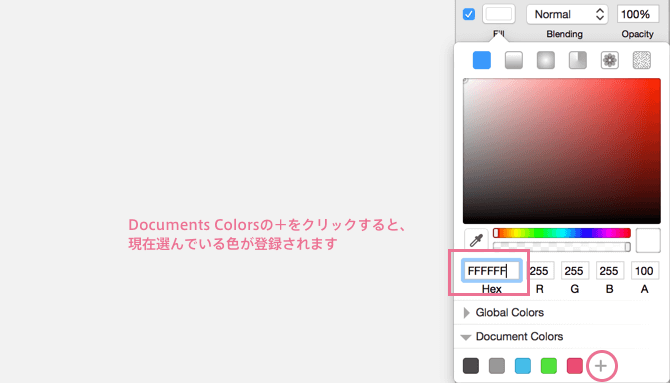
Filsが背景色、Bordersが線の色になります。出ている色をクリックすると、色の変更やグラデーションの設定なども出来ます。よく使う色をDocument Colorsに登録しておくと便利
.sketchファイルに紐付いているため、同じsketchファイル内のどのページ・アートボードの時も使えます。
ちなみに登録した色を削除したい時は、お馴染みドラッグしたままワークスペースの外にドラッグで消えます。
シャドウやぼかしの設定をする
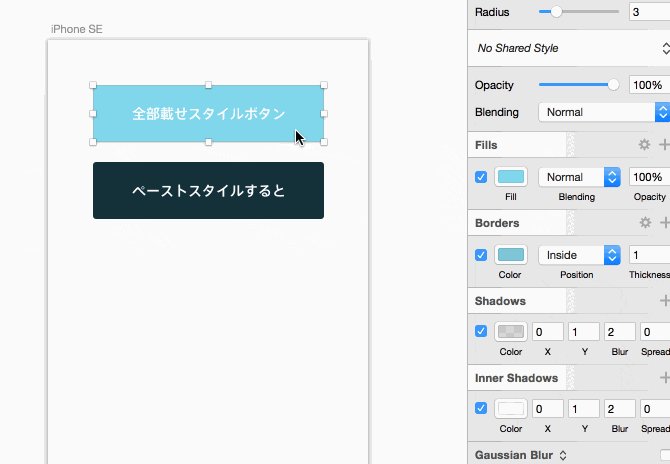
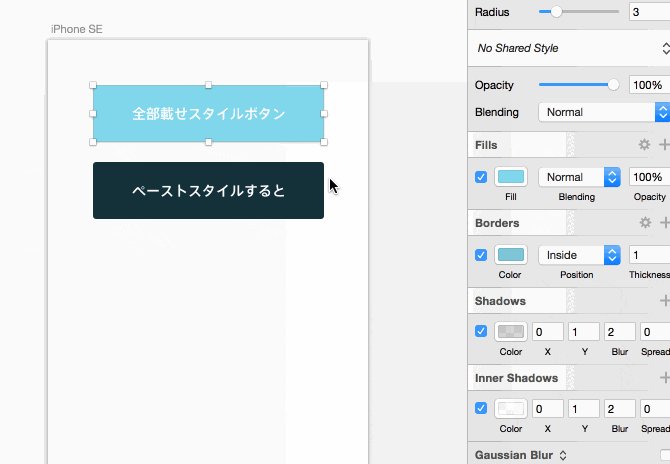
Bordersの下に、Shadows、Inner Shadows、Zoom Blurとあります。そのまんまですが、矩形につけるドロップシャドウと、内側の影のインナーシャドウ、最後が矩形をぼかすブラーとなります。Copy Styleで背景色/ボーダー/フィルターの情報をコピー出来る
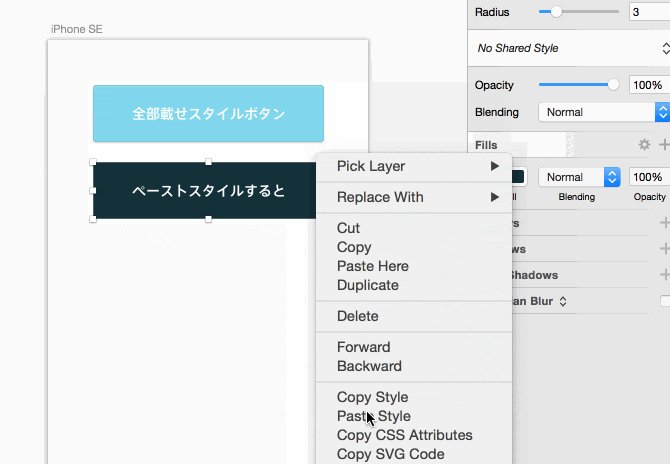
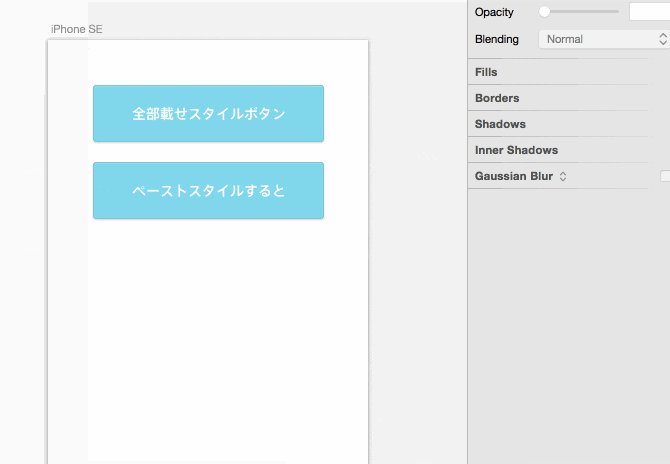
Copy Styleを選択します。次に、ペーストしたいレイヤーを選択し、同じように右クリックしてPaste Styleを選択します。これで色情報などをペーストする事ができます。めっちゃ使う機能なのでお忘れなく。
マスクを作る
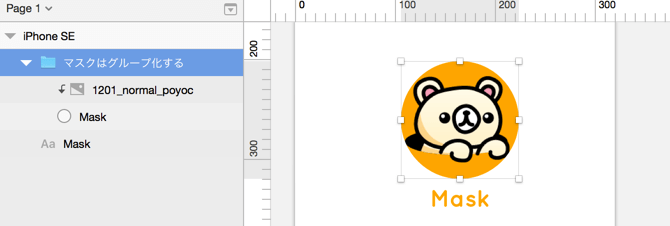
マスクにしたいオブジェクトを選択し、ツールバーのMask(または、メニューバーのEdit > Redo Mask)をクリックすると、塗りの範囲がマスクとなります。
Maskをクリックすると、自動的にグループ化されます。こちらの方が単体で作るより分かりやすい&わざわざ手でグループを作らなくて良いので楽かと思います。シンボルを作って色んな所で使い回し! 修正は1つのシンボルだけで楽ちん
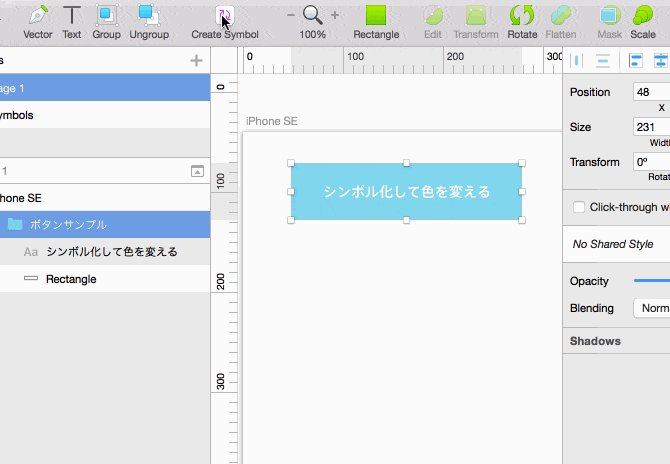
シンボルとは、再利用出来るオブジェクト群のグループのことです。もちろん矩形一つだけでもシンボル化はできます。
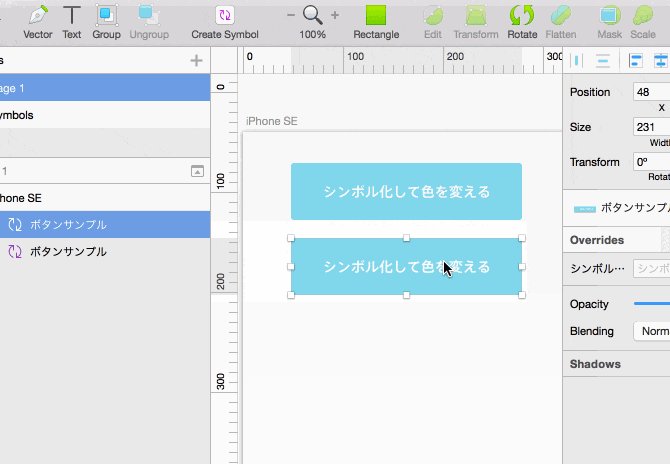
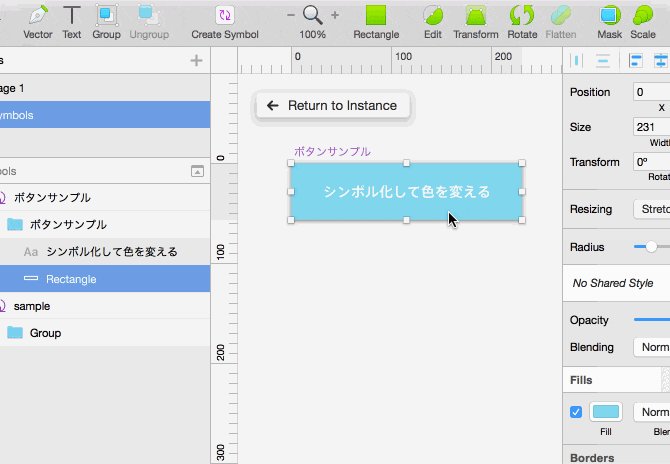
ボタンなどの共通でよく使用するオブジェクトをコピペで増やしていったものの、その要素に修正が入った……全部に修正入れるなんてめんどくさい、みたいな時に、シンボル化していると修正が一回ですみます。Photoshopだとスマートオブジェクト化してよくやるやつです。Create Symbolをクリック、名前をつけて完了です。編集の際はシンボルをクリックすると、シンボルの編集画面になります。
私は普段、ボタンとかアイコンとか、ヘッターとかフッターとかボックスとか、共通で使うオブジェクトを頻繁にシンボル化しています。とにかく便利
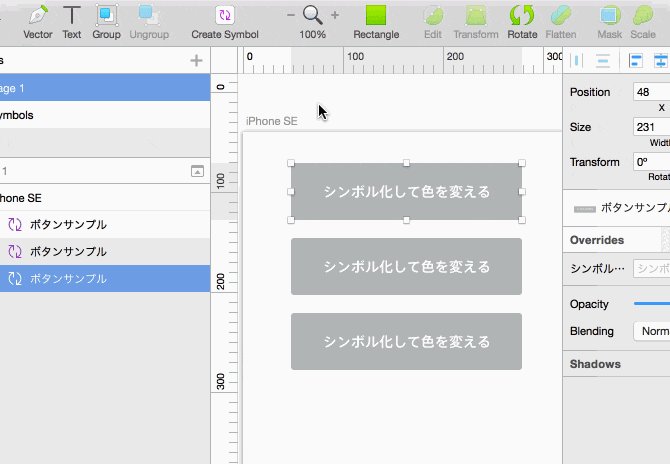
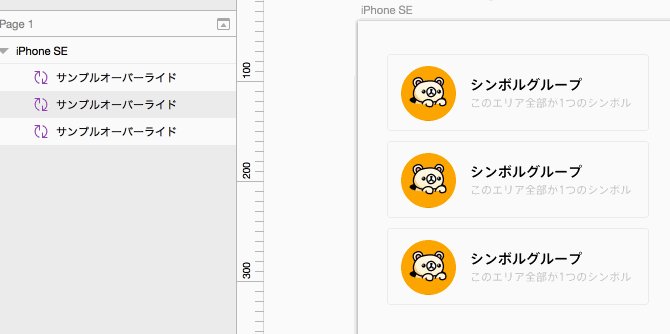
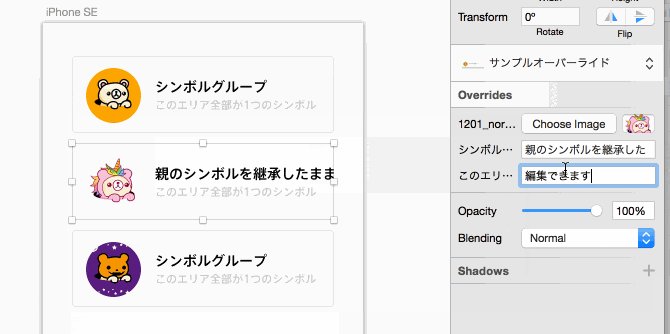
オーバーライドとは何かというと、インスペクタの各フィールドに文字を入力 or 画像を選択することで、インスタンスのコンテンツを別の内容に上書き出来る機能のことを指します。
文章だけで書いてるとなんのこっちゃって感じなので、より詳しく解説していきます。Sketchのシンボルはすごい! オーバーライドとは何か

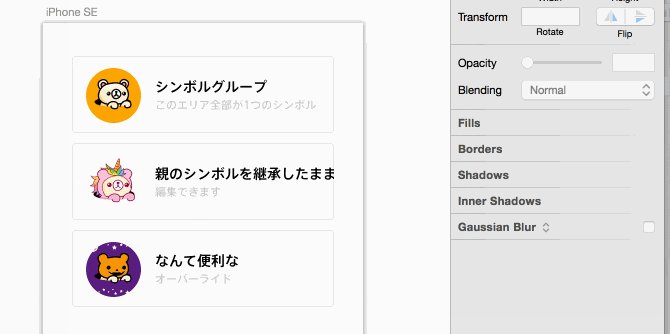
v41から更に強化! ネストしたシンボルのオーバーライド(Nested Overrides)機能

しかしこの機能の登場により、今まで分けていたシンボルたちを一つにまとめられることが出来るのです。なんて便利なんだ! ……また文章だとよくわかんないですね。画像を書き出す
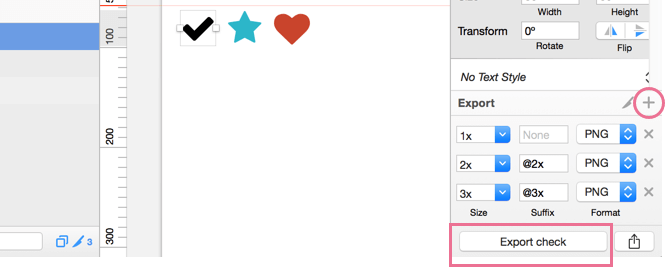
Make Exportableのラベルをクリックします。そうすると、Exportの欄が出ますので、セレクトエリアの好きなサイズを選択します。右上の+をぽちぽちクリックすると、サイズを増やすことが出来ます。
あっという間に標準/2倍値/3倍値の画像の出来上がり。任意のサイズで書き出したい
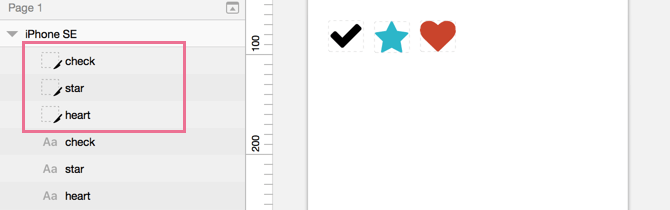
+の左隣にあるスライスのマークをクリックします。
すると、レイヤー上に点線とスライスで囲まれたレイヤーが出現します。それが、書き出しのサイズを設定したスライスなので、オブジェクトの代わりにそのスライスレイヤーをクリックすることで、設定したサイズの画像を書き出すことが出来ます。
終わりに
これだけ覚えておけば、Sketchでデザインする時にさほど困らないと思われます。
私の書くチュートリアル系の記事は大体どれも長いのですが、今回はtipsを削ったのと重要な項目だけ書いたつもりなので、ちょっとは短……くはないですね、ちょっぴり長くなってしまいました。毎回長くてすみません、ここまで読んでくださった方、どうもありがとうございました。
以上がSketch Advent Calendar 2016 21日目のエントリーでした。Sketchのチュートリアルの情報は世にたくさん出てるので本当に今更な記事ではありましたが、少しでも誰かのためになっていたら幸いです。
明日のSketch Advent Calendar 2016は、Sketchの記事でお馴染みの@littlebustersさんです! sketch関連でたくさん参考にさせて頂いていて、大変お世話になっています…!
Sketchは現在はまだ買い切りなのですが、2017年からはサブスクリプション化されるみたいですね。今のところ、業務でもプライベートでも課金する予定です。Sketchには良いプロダクトを引き続き作っていって貰いたいです。
- 参考サイトSpecial Thanks!
- まだ使っていない方にはオススメしたい。Sketchって結局どんな感じなのよ?と思ったので試してみたよ。 – ウェビメモ
- Sketch界隈で2016年に話題(俺視点)となったアレコレ - creative tweet.
- Sketchのバージョン41で追加された『シンボルのOverrides』を使ってUIデザインの状態管理をラクにする – よりぶろ